
ブログの執筆作業は結構試行錯誤している部分です。
普通にWordPressの投稿画面を使うときもあるし、Evernoteのときもあるし、Google Keepのときもあるし、未だ定まりきっていない感があります。
そんな中、とあるネット記事でWorkFlowyというWebサービス(アプリもあります)を見かけたので使ってみました。
これが結構いい感じで、ブログの文章を整理しながら構成立てて書くには最適だと感じました。
今回はこのWorkFlowyについてご紹介したいと思います。
WorkFlowyとは
WorkFlowy – Organize your brain.
WorkFlowyとは、クラウドで利用できるアウトライナーツールです。
アウトライナーって何?って思いますよね。
簡単に言うと、階層構造化された箇条書きをつらつらと書き綴っていけるエディタの総称です。
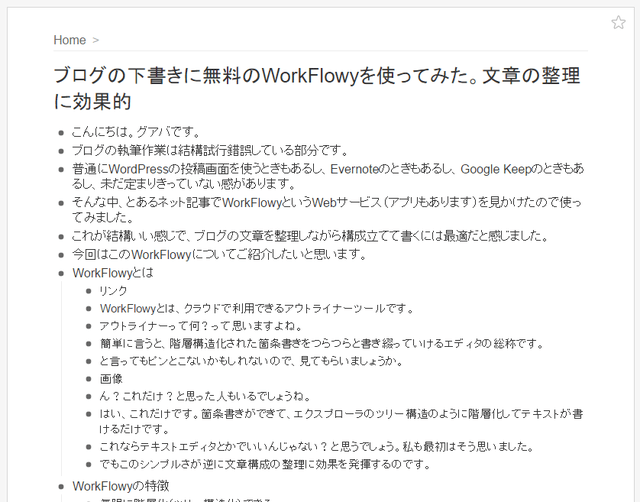
と言ってもピンとこないかもしれないので、見てもらいましょうか。

ん?これだけ?と思った人もいるでしょうね。
はい、これだけです。箇条書きができて、エクスプローラのツリー構造のように階層化してテキストが書けるだけです。
これならテキストエディタとかでいいんじゃない?と思うでしょう。私も最初はそう思いました。
でもこのシンプルさが逆に文章構成の整理に効果を発揮するのです。
WorkFlowyの特徴
無限に階層化(ツリー構造化)できる
このツールの最大の特徴はこれでしょうね。
文章をどんどん階層化(ネスト)していけるのです。
一つ上の階層や下の階層にするのは簡単です。
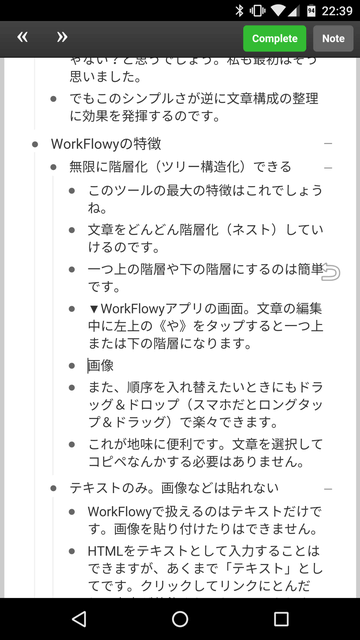
▼WorkFlowyアプリの画面。文章の編集中に左上の《や》をタップすると一つ上または下の階層になります。

また、順序を入れ替えたいときにもドラッグ&ドロップ(スマホだとロングタップ&ドラッグ)で楽々できます。
これが地味に便利です。文章を選択してコピペなんかする必要はありません。
テキストのみ。画像などは貼れない
WorkFlowyで扱えるのはテキストだけです。画像を貼り付けたりはできません。
HTMLをテキストとして入力することはできますが、あくまで「テキスト」としてです。クリックしてリンクにとんだり、文字が装飾されるわけではありません。
無料版は1ヶ月に最大250アイテムまで。ただし消せば残量は戻る
WorkFlowyは無料版と有料版がありますが、無料版だと1ヶ月あたり250アイテムまでという制限があります。
250アイテムというのは、箇条書きの黒ポチが250個までということです。
え、それじゃ少なくない?と思うでしょう。私もそう思いました。
でもこれはアイテムを削除すれば空きが増えます。つまり、現在使用中のアイテムが250個まで、ということになります。
用途にもよりますが、これならなんとかなるんじゃないでしょうか。
プラットフォームを問わない。ブラウザでもアプリでもOK
WorkFlowyの優れたところは、基本ブラウザさえ動けば使えるツールだというところです。
なのでWindowsでもMacでも使えます。
AndroidやiOSでもブラウザから使えますが、スマホからならアプリのほうがサクサク動くと思うのでアプリのほうがおすすめです。
WorkFlowyをブログの下書きに使うメリット
ここまで特徴を紹介してきたWorkFlowyですが、ブログの下書きに使うとどんなメリットがあるのでしょう。
私が思うところを以下に挙げてみます。
整理が簡単
ブロガーの皆さんならわかっていただけると思うのですが、ブログを書くのって意外と頭を使うんですよね。
どういう構成にすると分かりやすいか、どんな順序で書けば読み手に理解してもらえるか。
こういう点を気にし始めると、記事1本書くのにもかなり時間を要するようになります。
自分なりに推敲するわけですが、そうなると文章の組み替えや見出しの変更なんかも頻繁に発生します。
そういうのに強いのがこのWorkFlowyなのです。
私の場合、とりあえず頭の中に浮かんだ内容をバーッと箇条書きにしています。ブログの見出しに当たる部分ですね。
それから本文を肉付けしていきます。このあたりはとりあえず勢いです。
んで、一通りできたら最初から流して読んでみます。順序がおかしかったり、変な表現であれば修正するわけですが、そういう作業がWorkFlowyは実にやりやすいのです。
階層化されることでぱっと見で内容が整理しやすくなりますし、順序の入れ替えもドラッグ一発ですからね。
「文章を書く」ということに特化するのであれば、WorkFlowyはうってつけのツールだと思います
スマホでも利用できる
最近何かと忙しくてあまりブログを時間が取れないので、モブログ(モバイル端末でブログを書くこと)に少し力を入れています。
具体的にはスマホでブログを書くわけですが、モブログだと画像の編集やリンクの挿入なんかはなかなか難しいものがあるので、文章を書くことに特化してやっています。
そういうときにこのWorkFlowyは真価を発揮します。
文章を書くことのみに集中できますし、ほぼリアルタイムでかつ自動的にクラウドに文章を保存してくれるので、不意に執筆作業を中断しても全く問題ありません。
自動保存機能はEvernoteも同様の機能を備えていますが、一度アプリを閉じてから記事執筆を再開するときのスピーディーさでWorkFlowyのほうが優れています。
WorkFlowyで書いた文章をHTMLやマークダウン記法で出力する方法
WorkFlowyはブログの下書きに最適なツールだ!と力説してきましたが、最終的な仕上げはやはりWordPressの投稿画面で行う必要があります。
となると、WorkFlowyで書いた文章をWordPressに貼り付ける必要があるのですが、普通に貼り付けるとHTMLの見出し(H2とか)なんかは設定してくれません。当たり前ですが。
せっかく構造化したのに自分で見出しとか段落とか設定するのはめんどくさ過ぎます。
しかし、ご安心ください。解決方法はあります!
WorkFlowyで書いた文章をHTMLやマークダウン記法で出力する方法をご紹介します。
マークダウン記法って何?って人は以下の記事を参考にしてください。
WordPressブログにマークダウン記法を導入しました!モブログとの相性抜群です!
WorkFlowyで書いた文章をHTMLで出力する方法
まずはHTMLで出力する方法です。
以下を参考にしました。
WorkFlowyのexportをブログ用のタグに変換するbookmarklet(引用を使う人向け)|マロ。|note
WorkFlowyで書いた文章をマークダウン記法で出力する方法
次にマークダウン記法で出力する方法です。
こちらも以下を参考にしました。
WorkFlowyのexportをブログ用のMarkdownに変換するbookmarklet(noteを使わない人向け)|マロ。|note
まとめ
いかがだったでしょうか?
ブログ書くのに少し使ってみたくなりませんでした?
もし使ってみたくなったら、ぜひ以下のリンクからWorkFlowyに登録してみてください。
WorkFlowy – Organize your brain.
このリンクから登録すると、あなたも私も無料版のアイテム数の上限250個が500個まで拡張されます。
<2016/03/31追記>
招待リンクから登録すると、招待した人(私)にEメールアドレスが知られてしまうことがわかりました。
人様のEメールアドレスを預かる(Web画面から確認できるだけですが)ことに責任が持てないので、招待リンクではなく通常のリンクに差し替えました。
既に登録された方、申し訳ありません。
<関連記事>
WordPressブログにマークダウン記法を導入しました!モブログとの相性抜群です!
時間がないブロガーにこそモブログはおすすめできる!そして私はEvernoteが最強の下書きツールだと思います
私がモブログは大変だと思う4つの理由と、それでもやりたいときに使う3つのアプリ



