
以前からあちこちのブログ記事で目にはしていたものの、なかなか自分のブログで試すことができていなかったマークダウン記法。
つい最近、ようやく導入して使ってみたのですが、これがなかなか良い。最近モブログ比率が高まっているのですが、モブログにも相性バッチリ。
というわけで、今回はWordPressブログにマークダウン記法を導入する方法と基本的な使い方、その効果についてご紹介したいと思います。
マークダウン(Markdown)記法とは
説明に入る前に軽くマークダウンについて知っておきましょう。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。もともとは読みやすいプレーンテキスト形式の文書をHTML化するために開発されたものの、現在ではHTMLのほかパワーポイント形式やLATEX形式のファイルへ変換するソフトウェア(コンバータ)も開発されている。コンバータの開発者により追加される機能(方言)が多様であり、拡張性に富む記法であることが伺える。
※Markdown – Wikipediaから引用
マークダウンといいつつも、マークアップ言語の一つなんですね。まあそんなことどうでもいいか。
とにかく、複雑なHTML構文なんかを書かなくても簡易的な記号などでブログが書けちゃう!くらいの認識で良いと思います。
WordPressにマークダウンを導入する方法
やり方はいろいろあるとは思いますが、私はWordPressのプラグインである「Jetpackプラグイン」で実現することにしました。
今回のマークダウン以外の機能で、既にJetpackを導入していたからです。
ブログ更新通知をメールで受け取れるWordPressのJetpackプラグインを導入してみたよ | love guava!
WordPressの新規投稿をGoogle+に連携する方法(TwitterやFacebookもできるよ) | love guava!
ちょっと話はそれますが、Jetpackはいろいろ便利な機能がつまった統合プラグインです。機能を見て、複数使いたいものがあれば導入するのがおすすめです。
JetpackでMarkdownを有効にする
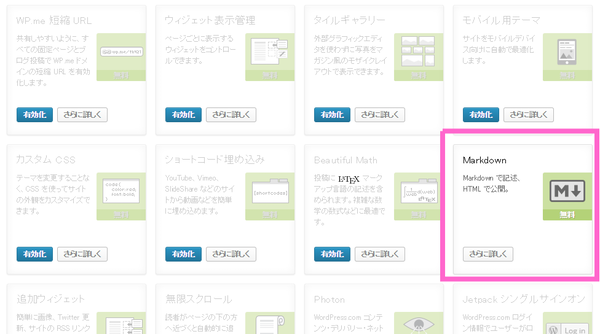
WordPress管理画面からJetpackプラグインページを開きます。
▼「Markdown」を有効にします(私は既に有効化しているため、有効化ボタンが表示されていません)。

これだけで設定は完了です。
Markdown記法の基本的な使い方
設定は終わりましたが、じゃあどうやって使えばいいの?な部分です。最も基本的なのは、WordPressの投稿画面で使用することですかね。
百聞は一見にしかず。ちょっと見てみましょう。
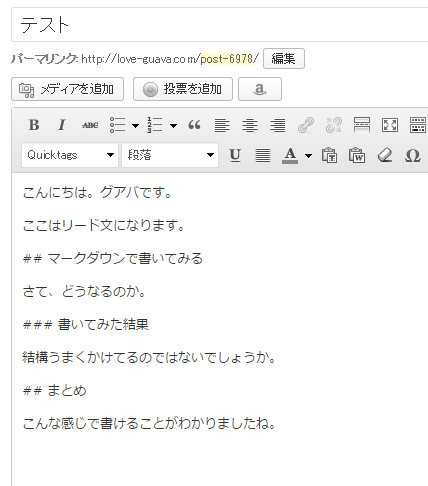
▼こんな感じでWordPressの投稿画面に書いてみます。

「##って何?」と思うかもしれませんが、後で説明するのでとりあえず続きを見てください。
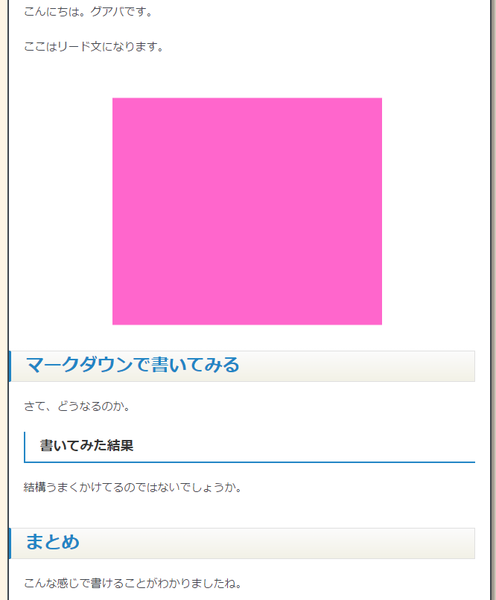
▼これをプレビューしてみたのがこれ。

広告部分はピンクで塗りつぶしています。
どうですか?自分で見出しの設定をしなくても、H2・H3の見出し設定ができていることがわかりますね。
これがマークダウン記法なのです!
マークダウン記法の基本的な記述方法
先ほどの例で「##」とか出てきましたね。それがまさにマークダウン記法になります。これは「H2タグ」で囲ったのと同じ効果が得られます。
私がよく使うと思われるマークダウン記法をいくつかご紹介します。
見出し(Hタグ)
見出しのHタグは最頻出ですね。マークダウン記法の場合、「#」の数で表現します。なお、「##」などの後に半角スペースが必要なことをお忘れなく。
## これはH2と同じです。 ### これはH3と同じです。
URLリンク
私はURLリンクはブックマークレットで取得することが多いのであまり使いませんが、一応。
[love guava!はこちら](http://love-guava.com "love guava!")
最後のダブルクォテーションで囲った部分はタイトルになります。省略可能です。
引用(blockquote)
引用しすぎてパクリと言われないように注意だよ♪
> これは引用だよ! > パクりすぎちゃだめだよ!
リスト(ul, li)
簡潔に要点をまとめるのは大事です。
* このブログはグアバが書いています。 * スマホやWebについて多く書いています。 * トイレのことなんかほとんど書いてないよ!
番号つきリストの場合は「1. あああ…」のように書きます。
1. 俺は 2. 怒ったぞ 3. フリーザー!
とりあえずこれだけ知っておけば大体の場面で事足りるのではないでしょうか。私なんかほぼ見出ししか使っていません。
Markdown記法の効果
マークダウンやってみてどうなのよ?という点ですが、私は以下のようなところで効果があったと思っています。
タグ打たなくてよい!
ブログの書き方は人それぞれですが、結構HTMLタグを打ちながら見た目を確認しながら…って人も多いのではないでしょうか。その中で結構面倒な作業になりがちなタグを打つ負荷が軽減されます。
まあ、タグ打ちするような人は大抵何らかのツールやエディタなどで入力負荷を下げる工夫をしているとは思いますが、一つの選択肢としてマークダウン記法というのもありではないかと。
ブログエディタ(Windows Live Writerなど)でも使える
今回ご紹介しているマークダウン記法は、WordPress側でマークダウンからHTMLへの変換を自動でやってくれます。なので、最終的にWordPressの投稿画面にマークダウン記法で書かれていれば、そこまでの過程は特に問いません。
何が言いたいかというと、私のようにWindows Live Writerでブログ書いてる人がこのマークダウン記法使っても問題ないということです。
正直、記号と文字だけになるので見た目的に残念な感じにはなります。ですが、いちいち見出しにしたい部分をドラッグして、メニューバーの段落から見出しを選択して…とかやってるよりは高速でブログが書けるようになるはずです。
なお、Windows Live Writerでブログ記事を書くやり方は以下の記事を参考に。
WordPressのブログエディタ「Windows Live Writer」は下書きなら十分使える! | love guava!
ブログをテンプレート化して記事執筆を楽にするWindows Live Writerプラグイン「Text Template」の使い方 | love guava!
モブログとも相性が良い
前述したとおり、平易な記号で書けるのでスマホでも書けます。スマホでHTMLタグを打てとか、範囲指定して見出しつけろとか言われると挫折することこの上ありませんが、このMarkdown記法なら全然できます。
最近モブログ比率が高まってきてはいたものの、本当に骨子となる文章しか書いていませんでした。が、これなら見出しや箇条書きくらいなら苦もなくできます。
モブログの可能性を広げられるという点で効果があると言えますね。
まとめ
最初はちょっとだけ慣れが必要ですが、とりあえず見出しの「#」だけでも覚えておいて、あとは困ったときに調べればよい、というスタンスでよいと思います。実際に私もそんな感じだったのでw
もちろん、この記事も(全てではないですが)Markdown記法で書いてますよ!気になる方はお試しあれ!
<関連記事>
WordPressのブログエディタ「Windows Live Writer」は下書きなら十分使える! | love guava!
ブログをテンプレート化して記事執筆を楽にするWindows Live Writerプラグイン「Text Template」の使い方 | love guava!

