
ブログ書くときに欠かせないのが画像です。しかし、画像はテキストに比べてファイルサイズ(見た目の大きさではなく、データ量的な意味で)が大きくなってしまいます。
画像のファイルサイズをできるだけ小さくしておくことはユーザーフレンドリーですし、SEOにも多少効果があると言われています。
じゃあどうやって画像ファイルを圧縮するのかというと、私は「TinyPNG」というWebサービスを利用しています。
画像ファイルサイズを圧縮してくれるWebサービス「TinyPNG」がいつの間にかJPGにも対応!とりあえず使っとけ!
「TinyPNG」なんてサービス名ですが、JPEGファイルにも対応しています。
ブログに画像をアップロードする前にはほぼ必ずTinyPNGをかます、という作業をやっていました。難しくはないのですが、ちと手間なのが正直なところ。
ですが、そんな悩みを解決してくれるのが「TinyPNG」公式のWordPressプラグインです!
このプラグインを導入しておけば、画像をアップロードするときに自動的にTinyPNGと同じアルゴリズムで画像圧縮してくれるのです。
使い方をご紹介したいと思います。
TinyPNGプラグインのインストール
インストールは簡単です。公式プラグインとして公開されているので、WordPress管理画面のメニューから「プラグイン」→「新規追加」で「TinyPNG」を検索しましょう。
▼これはすでにインストール済みなのでこんな表示になっています。

インストールしたら有効化します。
TinyPNGプラグインの設定
利用前に簡単な設定が必要です。
WordPress管理画面のメニュー→「メディア」をクリックします。するとメディア設定画面が表示されます。
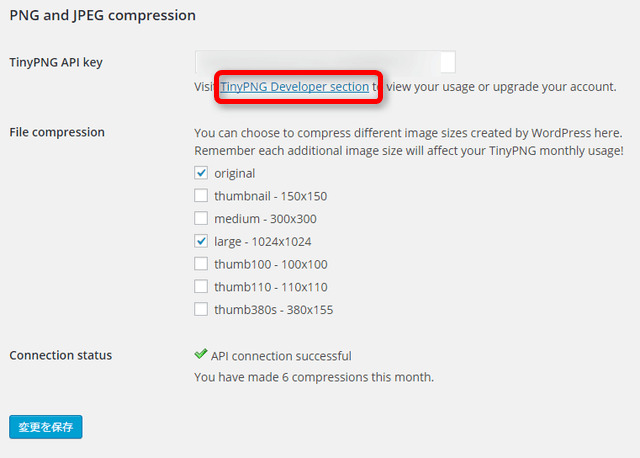
▼「PNG and JPEG compression」という項目があるはずです。

その中の「TinyPNG Developer section」というリンクをクリック。または以下をクリックしてください。
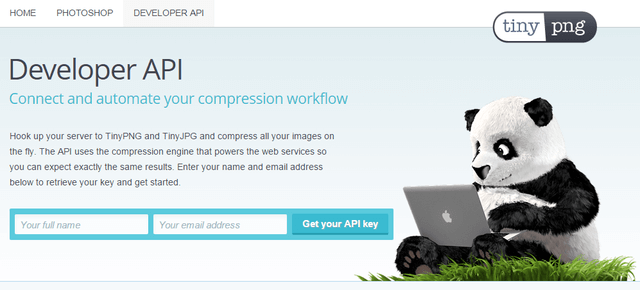
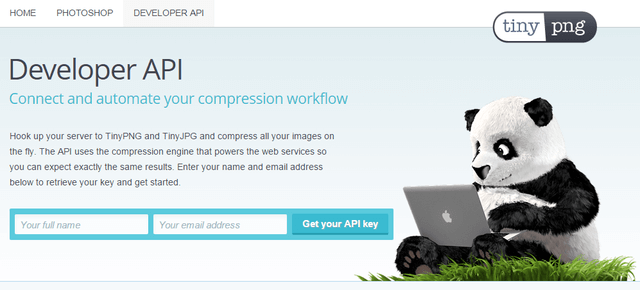
▼するとこんな画面が表示されます。

名前とメールアドレスを入力し、「Get your API key」をクリックします。
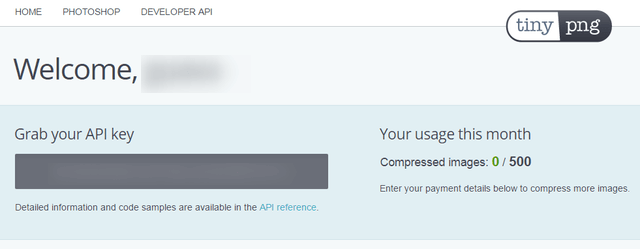
すると、APIキーが取得できるページへのリンクが書かれたメールが届きますので、そのURLを開きましょう。
▼「Grab your API key」が表示されます。これを控えておきます。

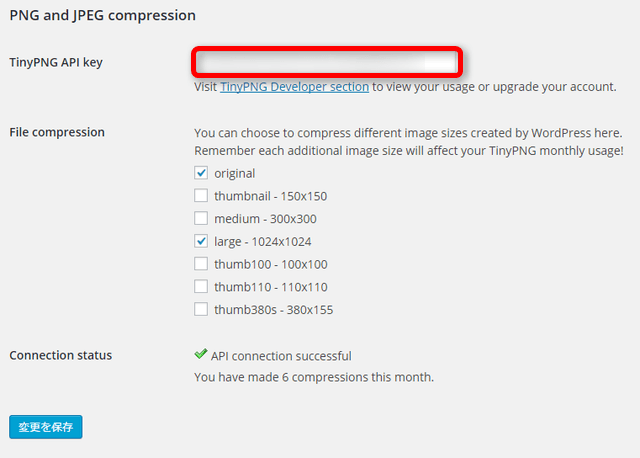
▼WordPressのメディア設定画面に戻り、「PNG and JPEG compression」の「TinyPNG API key」に先ほど控えたキーを入力します。

「File compression」は、画像アップロード時にどのサイズについて圧縮をかけるか?という設定になります。
全てチェックしておけばいいじゃんと思うところですが、実はこのプラグイン(無料版の場合)で圧縮できる画像の枚数は1ヶ月あたり500枚までとなっています。
WordPressは、画像を1枚だけアップロードしたとしても、見た目のサイズを自動的にリサイズしてアップロードされる仕組みになっています。何も意識してなくても画像ファイルの数が最低3~4倍にはなっているはずです。
その仕組みについてはここでは深く触れませんが、それらリサイズされた画像ファイル全てに圧縮をかけていたらあっという間に上限値の500枚に達してしまうと思われます。
なので、ここでは自分がブログで本当に使用しているサイズだけチェックを入れることをおすすめします。もちろん、気に入ったなら有料版プラグインを導入してもよいと思います。
最後に、「変更を保存」ボタンを押せば終了です。「Connection status」が上記のように「API connection successful」になっていればOKです。
効果のほどは?
では試しに画像をアップロードして試してみましょう。
▼この画像(これはリサイズ&圧縮後のファイルです)。

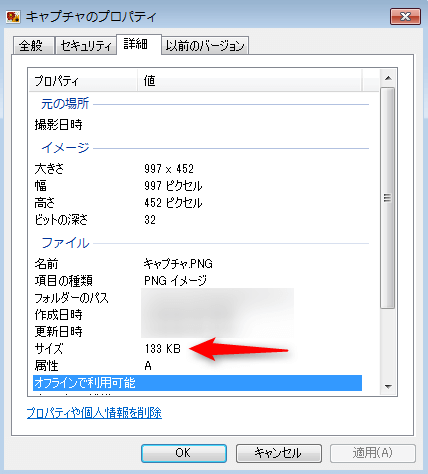
▼アップロードする前はこんな感じ。133KBというファイルサイズです。

この画像をおもむろにWordPressにアップロードしてみます。すると…
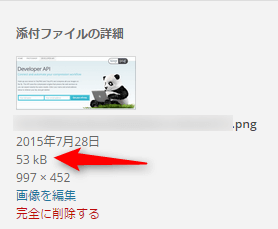
▼おお!53KBになってる!半分以下!

もちろん見た目の大きさは変えてないですよー。効果てきめんですね!
ただし、アップロードに結構時間がかかるようになりました。それでも、一度手作業でTinyPNGに放り込んでそれをもう一度WordPressにアップロードするよりははるかに時間短縮できているのでよしとしましょう。。
まとめ
- 画像圧縮サービス「TinyPNG」にWordPressプラグイン版が登場した
- 導入は簡単、インストールして簡単な設定するだけ
- 圧縮効果は抜群
というわけで、TinyPNGのWordPressプラグインのご紹介でした。
(画質があまり劣化せずに)ファイルサイズが軽くなるのであればメリットしかないと思うので、気になる人はぜひやってみてはいかがでしょうか。
<関連記事>
画像ファイルサイズを圧縮してくれるWebサービス「TinyPNG」がいつの間にかJPGにも対応!とりあえず使っとけ!
[amazonjs asin=”4774173800″ locale=”JP” title=”WordPress 仕事の現場でサッと使える! デザイン教科書 (Webデザイナー養成講座)”]
