
「モバイルファースト」という言葉をご存じでしょうか。
残念ながらWikipediaでは見つけられなかったので、別のサイトから引用します。
「モバイルファースト」というコンセプトは読んで字の如く、Webサイトを作る際に、まずモバイルサイトから作成するというものです。また、サイト制作に限ったものではなく、ビジネス戦略においても、存在が大きくなっているモバイルから考えることは重要な意味を持ちます。また言葉を言い換えれば、モバイルとデスクトップという境がなくなってるとも言えます。
Webサイト構築時に、PC向けではなくモバイル(スマホ)向けサイトを優先して作るというコンセプトですね。
今やスマホに最適化されていないサイトなんて考えられないくらい、スマホ比率は高まっています。
本ブログのアクセス状況を見ても、PCとスマホ(タブレット含む)の比率は今やスマホのほうが高い状況です。
そこで今回は、ブログにおけるスマホ向けカスタマイズについてご紹介したいと思います。
私はWordPressの無料テーマ「STINGER3」を使っているのでそれを例に説明します。ですが、別のテーマを使っていても参考になるかと思います。
モバイル(スマホ)の特性を理解する
カスタマイズをする前に、モバイル(スマホ)環境の特性を理解しておきましょう。
画面が狭い
スマホは物理的に画面が小さいので、PCと較べて表示面積が狭くなります。従って、表示するコンテンツを厳選する必要があります。
通信速度が遅い
最近ではLTEなどの4G回線もかなり整備されてきましたが、それでも光の固定回線に比べるとやはり通信速度は遅いです。
タッチ操作である
スマホはタッチ操作です。タッチを意識した画面構成や文字の大きさを検討しなければなりません。
スマホ向けのブログカスタマイズ
では、上記のようなスマホの特徴を踏まえた上で、私が行っているカスタマイズを説明していきます。
表示するコンテンツを絞り込む
まずは、表示するコンテンツを絞りこみましょう。いろいろやり方はあると思いますが、私の場合はサイドバーにあった「新着記事」の表示をやめました。
常連さんならそんなとこ見ずにトップページを見るでしょうし、検索やSNSからの一見さんはそもそもそんなとこ見ないと思ったからです。
他にもいろいろあると思います。ツイート一覧だとか、自己紹介とか、タグ一覧だとか。スペースがもったいないからとか、そんな理由でなんやかんや表示させてませんか?
よくあるレスポンシブデザインの場合、サイドバーは記事下に配置されることがほとんどです。わざわざかなり下までスクロールして見る確率はかなり低いはずです。それならなくてもいいのでは?
PCではともかくスマホでもそのコンテンツは必要なのか?PCだけ表示にするとか、一度考えてみましょう。
検索フォームをトップに配置する
STINGERはデフォルトだとサイドバーの広告下に検索フォームがあります。PCだと使いやすい位置ですが、スマホだと相当下のほうになります。これはわかりにくい。
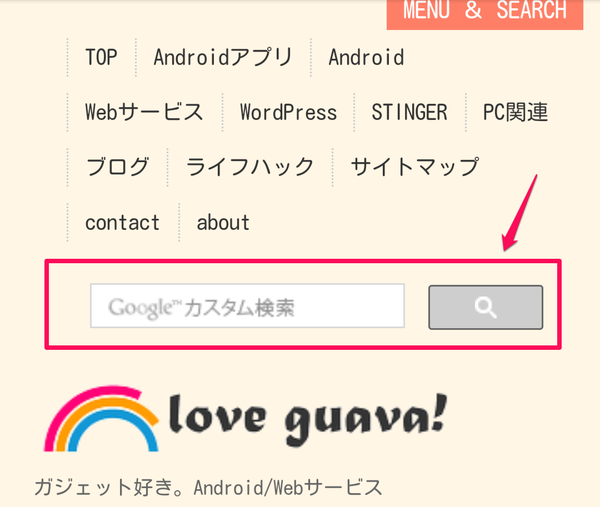
検索フォームは私自身がよく使うので、使いやすい位置に配置しています。具体的にはブログ最上部のアコーディオンメニューの中にしました。
ほんとはタイトル横あたりに検索アイコンを置きたかったんですが、うまくできなかったのでこの位置に。
▼ココ。

これは一例ですが、最上部のわかりやすい位置に検索アイコンを配置するのがいいと思います。
ちなみに、検索フォームはGoogleカスタマイズ検索を設置するのがおすすめです。
<参考>ブログにGoogleカスタム検索を設置する方法。高速・高精度の検索をあなたに! | love guava!
アドセンス配置を最適化
WordPressを利用しているブロガーならかなりの確率で導入しているGoogle Adsense(アドセンス)。
PCと同じ感覚で配置していたらポリシー違反で広告停止とかになっちゃいますよ。
私がスマホでやってる広告配置は以下の記事を参考にしてください。
<参考>アドセンス収益が2倍に!STINGER3で収益アップするためのカスタマイズ #Stinger-WP | love guava!
また、Google Adsenseのポリシーも知っておきましょう。
<参考>ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました | love guava!
「TOP(最上部)に戻る」ボタンの設置
文章量が多くなると、スマホの場合どうしても下のほうまでスクロールしないといけません。記事を読み終えてからブログのトップ(画面最上部)まで戻るのは結構苦痛です。
なので「TOPへ戻る」ボタンは設置しておくと親切です。STINGERはデフォルトでこのボタンが画面右下に表示されます。
▼こんなやつ。

WordPressであれば同機能を実現できるプラグインもあるのでググってみましょう。
文字の大きさ、隙間を最適化する
これは好みもあるのですが、限られた画面スペースを有効に使うために文字の大きさ、余白を調整しています。
STINGERのデフォルトでも結構読みやすいのですが、私はもう少しスペースを有効に使いたかったので若干文字サイズを小さくし、余白も狭めています。
ただし、あまりやり過ぎると今度は読みにくくなるので注意です。適切な余白は大事です。ホントに。
Youtubeの動画埋め込み時のサイズ調節
これはカスタマイズというかちょっとしたコツになります。
本ブログでは時々Youtube動画を埋め込んで紹介しています。その際、スマホはディスプレイサイズがまちまちなのでやってるのが「埋め込みサイズ」の調整です。
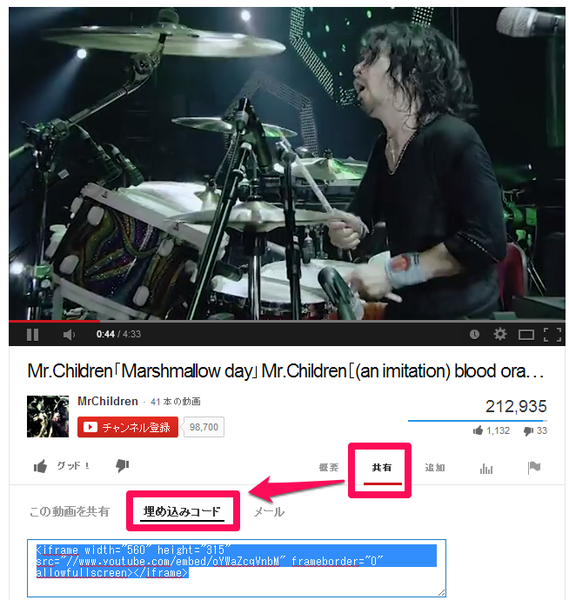
なお、Youtubeの埋め込みコードは以下の方法で取得できます。

埋め込みたい動画を開き、「共有」→「埋め込みコード」をクリックすると埋め込みコードが取得できます。
「埋め込みサイズの調整」はこの埋め込みコードを若干修正することを意味します。
上記の例だと、「width=”560”」となっています。このまま貼り付けると、スマホで表示するとはみ出してしまいます。
これに対処するため、「width=”100%”」と数値部分を書き換えます。これだけです。スマホで見たらきちんと画面幅に収まっているのがわかると思います。
一手間かけるだけでスマホでの見栄えがぐっと良くなりますよ!
<2014/01/29追記>
Nobuo (@Nobuo_Create)さんからもっといい方法を教えていただきました。
@loveguava youtubeのwidth:100%にしたら小さい動画も引き伸ばされませんか? cssでmax-widthを使う方が、貼り付けコードを取得する時も何もしなくていいので便利じゃないかな?とPrinciple的には思います。
— Nobuo (@Nobuo_Create) 2014, 1月 26
確かに、いちいち値を修正するよりCSSで制御したほうが楽そうです。ちなみに、NobuoさんはWordPressのテーマ「Principle」を作成・配布されています。興味のある方はどうぞ。最近流行のレスポンシブデザインですよ!
初心者にもおすすめ!無料 WordPress テーマ『Principle』
というわけで、CSSに記述することにしました。
私が使用しているSTINGERは、PCとモバイルでCSSが分かれています。モバイル向けのCSSファイル「smart.css」に以下を追記します。
/*-----------------------------
iframe(YouTube用)
------------------------------*/
.kizi iframe{
max-width:100%;
max-height:auto;
}数値はお好みです調節してください。
PC向けはCSS編集しなくても大丈夫だと思いますが、もし追記するなら上記と同じでものを「style.css」に追記しましょう。
参考にしたいサイト
ブログのスマホ向けカスタマイズについては以下の記事が非常に参考になります。
私の書いたこの記事より遥かに高等テクニックが盛り沢山なので、より高いレベルの高速化を狙いたい人は読んで損はないです。
<参考>【ブログ術】スマホ表示の高速化!pagespeedで93点達成の攻略方法
まとめ
以上、私がスマホ向けにやっているカスタマイズの内容でした。
ただ、これがベストだとは思っていません。まだまだ改善の余地があると思っていますし、「いや、このほうがいいでしょ」っていう意見もあると思います。
ぜひ皆さんのご意見を聞かせていただきたいです!
<関連記事>
ブログにGoogleカスタム検索を設置する方法。高速・高精度の検索をあなたに! | love guava!
アドセンス収益が2倍に!STINGER3で収益アップするためのカスタマイズ #Stinger-WP | love guava!
ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました | love guava!

