
※本記事は「Stinger Advent Calendar 2013」の12月15日分のエントリーです。
とうとう「Stinger Advent Calendar 2013」で私の番が回ってきてしまいました。いや、ワクワクして嬉しいんですが、めっちゃ緊張しますね。。。
ここまでの皆さんの記事がカスタマイズ系・ネタ系の良記事ばかりだったのに、私の記事はなんかマネタイズ系でお金の臭いがぷんぷんするタイトルなので、正直自分でもここで書くのはどうなん?と悩みました。
が、ぶっちゃけ皆さんブログやってるんなら多少なりとも「ブログの収益化」に興味があるのでは?と思い、記事にすることにしました。STINGER3は非常に簡単にGoogleアドセンス広告を配置できるので、そこに魅力を感じてSTINGERを選んだ人だっているはず。
例えお金稼ぎがブログ運営の主目的じゃなくても、お小遣いが少ないより多いほうが嬉しいですよね?私は絶対嬉しいです。
というわけで、素の状態でもそれなりに収益が見込めるSTINGERを、より一層パワーアップしてさらなる収益を上げるカスタマイズについて書こうと思います。
ちなみにこのカスタマイズは本ブログでは結果が出ていますが、ブログの扱うテーマやデザインなどによって効果が出ないこともあるのでその点はご注意ください。
賛否両論あると思います。この時点で嫌気がさした人はそっとブラウザを閉じてください。興味が湧いた方は続きをどうぞ!
デフォルトのSTINGER3のアドセンス配置
ご存知のとおり、STINGER3はデフォルトでPCでもスマホでもそれぞれに最適化されたデザインが表示できるようになっています。(※レスポンシブデザインではありません)
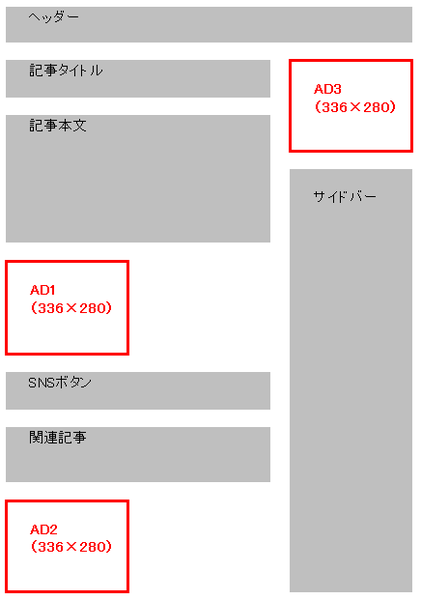
大まかにはこんな感じ。
▼PC版

▼スマホ版

こんな感じで、PC版は一般的に効果が高いとされる「サイドバー最上部」「記事下」に配置されています。スマホ版はサイドバーを下にもってきた感じ。
使用する広告サイズは、PC版が336×280のレクタングル(大)、スマホ版が300×250のレクトアングル(中)となっており、これまた効果の高いと言われているサイズとなっています。
普通に使う分には十分なんですが、私は以下の点を改善すればもっと効果が得られるのではと考えました。
スマホ版は2つのアドセンスしか使っていない
見てのとおり、スマホ版はAD3が非表示となり、2つのアドセンス広告しか使われていません。おそらく、AD2とAD3が連続してしまうのを懸念してだと思いますが、アドセンス広告は1ページで3つまで表示できるのでフルに活用したいところです。
AD2広告がやや下過ぎる
記事下は広告にはうってつけの場所です。ですが、関連記事下のAD2は記事本文からかなり離れた場所になります。PCだとまだ許容範囲だと思えますが、スマホでAD2の位置までスクロールするのはかなり大変です。
広告は目に入ってナンボなので、できればもう少し上の方に配置したいところ。
新しいアドセンス広告のレイアウト
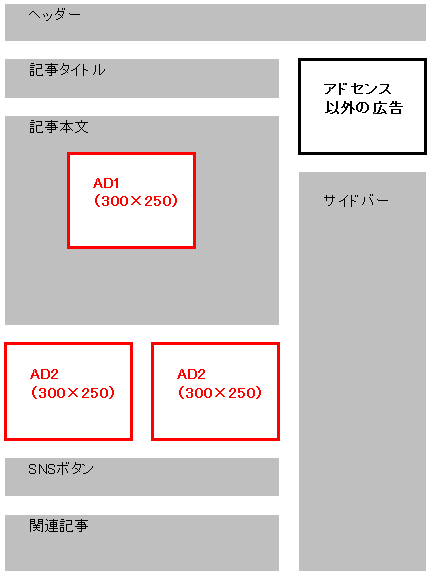
上記のような点を踏まえて、自分なりに検討したアドセンス広告配置は以下のようになります。
▼PC版

▼スマホ版

特徴を説明します。
記事途中(moreタグ)にレクタングル(中)を配置
記事の本文中にレクタングル(中)を配置します。正確には「続きを読む(moreタグ)」の部分になります。
えー、記事の途中は邪魔でしょ…と私も最初は思っていました。
しかしですね、「続きを読む(moreタグ)」の部分はリード分が終わって本題に入ろうとする「区切り」として設定されることがほとんどです。読者はその時点で興味ないと判断すれば別のページにいくでしょうし、興味があるならその広告も目に入れながら記事を読み進めていくでしょう。
なので、実はそれほど邪魔な感じはしないんです。
さらに、スマホでもファーストビューに入ってこない(リード文の長さにもよりますが…)程度に上のほうにあるので、目につきやすいです。
なお、サイズはレクタングル(大)のほうがいいんじゃない?と思われるかもしれませんが、スマホの場合にレクタングル(大)だとはみ出してしまうんです。
PCとスマホで切り替えられればベストですが、この位置に設置するために使用しているプラグイン(後述します)はうまく切り替えができませんでした。なのでレクタングル(中)を使います。
1つ難点なのが、記事毎にmoreタグをきちっと設定する手間が生じることです。これはもう慣れて忘れないようにしてください!としかいいようがないです(笑)
PC版の記事下にレクタングル(中)を横並びに配置
見てわかるとおり、PC版の記事下にレクタングル(中)を横並びに2つ配置しています。通称「ダブルレクタングル」らしいです。
これは最近の広告配置のトレンドのようで、メジャーなポータルサイトやブログなどでも結構使われています。私は以下の記事を参考にしました。
ネットワーク広告担当者が語るGoogle AdSenseでネットメディアの収益を最大化するポイント : LINE Corporation ディレクターブログ
ほぼ同じ場所に2つ配置するのって、なんかもったいなくない…?と思われるかもしれませんが、高確率で目にしてもらえる場所に多く配置するのはよく考えればすごく真っ当なアプローチだと思います。
バラバラに3つ配置して2つしか目に入らないよりも、同じ場所に複数配置して目に入るほうがクリックしてもらえる確率は高まります。かといって詰め込み過ぎるとうるさくなるので注意は必要ですが。
ここでもレクタングル(大)ではなく(中)を使っています。これは左右に並べて配置したとき、レクタングル(大)だと不自然な隙間が生じる可能性があるのと、記事の横幅をかなり大きくしないといけなくなるためです。
スマホ版の最上部にラージモバイルバナーを配置
前述しましたが、STINGERのデフォルトだとスマホ版は2つの広告しか使われないのでもう1つ増やします。設置するのは、最近アドセンスに追加されたサイズの「320×100ラージモバイルバナー」です。
スマホにいいかも!Googleアドセンスに「ラージモバイルバナー」が追加!
スマホでは、コンテンツを画面外に押しやるような広告の配置、具体的に言うとタイトル直下などにレクタングル(中)などの大型広告を入れるとポリシー違反になります。
ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました
なので、「コンテンツも見えつつ広告も見える」という絶妙なサイズ感であるこの広告を配置しています。
なお、このラージモバイルバナーは本ブログでも最近導入しました。それまでは「320×50 モバイルバナー」を使っていたので、後述する効果は厳密にはラージモバイルバナーのものではないということをご理解ください。
サイドバー最上部は設置しない(別の広告を配置)
広告配置の鉄板と言われていた「サイドバー上部」のアドセンスははずし、別の広告にしました。アドセンスが4つまで設置できるならここに配置したいのですが、泣く泣く別の広告にしています。
最大の理由はやはり「スマホの場合かなりスクロールしないと見えない」という点です。PCでは有効な配置場所でも、スマホだとかなり下のほうになってしまいます。
私のブログではPCとスマホ(タブレット含む)のアクセス比率はほぼ半数となっており、現在も少しずつモバイル比率が高くなっている状況です。もはやモバイルを考慮しないのは大きな機会損失だと考えました。
なので、収益面でアドセンスより優先度の低い広告を設置しました。
気になる効果は?
説明が長くなりました。「なんだかんだ言ってるけど、それってどのくらい効果があるんだよ?」についてです。
まず前提として、このレイアウトを本格的に使い始めたのは10月下旬頃だったと思います。なので、11月はまるまるこの配置でした。
なので、10月までの数値と11月の数値を比較しています。すみません、具体的な数値は公開する勇気がないので勘弁してください…。
収益額は2.4倍アップ
10月と比較し、11月の収益額は2.4倍アップしました。

7月~10月までは微増だったんですが、11月に急激に上がりました。
PV数が上がってきたことも要因の1つですが、PV数の上昇率は1.5倍だったので、その伸び率以上に上昇しているのがわかります。
低い次元の話(100円が240円になったとか)してるんじゃないのー?と思われた方、何も証明できないのでそう思っていただいても構いません。
信じていただける方は、まあ以下に書かれているくらいの規模感だと思ってください。うちのブログは10万PV程度です。
PV数とAdsense収益の関係
月間PV 収益額(円)
1万PV 2,000~4,000
5万PV 10,000~20,000
10万PV 20,000~40,000
20万PV 40,000~80,000
30万PV 60,000~120,000
ページCTRは0.18ポイントアップ
ページCTRは0.18ポイントアップしました。なお、ページCTRの定義は以下のとおりです。
ページのクリック率(CTR)は、広告のクリック数をページ ビュー数で割った値です。
Page CTR = Clicks / Page views
たとえば、250 ページ ビューのうち 2 回のクリックが発生した場合、広告ユニットのクリック率は 0.8% となります(2/250 = 0.8%)。

6月から10月までのページCTRはほとんど変わらずに推移していたんですが、11月は0.18%ポイントが上昇しました。
たった0.18%なの?って思うかもしれませんが、月間のアクセスが10万PV数だとすると0.18%増は「広告をクリックされた回数が180回増えた」ってことです。
クリック単価は様々なので、皆さんのブログの平均値を思い浮かべてください。その単価×180回の収益が、配置変えただけで増えたってわけです。
どうでしょう?配置変えるだけでこのくらい効果があるならやってみてもいいかも?って思いませんか?
おいおい、うちのブログはよゆーでCTR5%とか超えてるからその程度じゃ意味ねーよ!っていう方は、すみません。今回の記事はご期待に沿えないと思います。逆にぜひやり方を教えてください。
参考:広告位置別の収益比較
PCとスマホでまとまった数値にはなりますが、参考として広告位置別の収益の大小をざっくり書くと、
AD2 > AD1 >>>(超えられない壁)>>> AD4
って感じです。
AD2が金額的には一番大きいですが、PCだと2倍表示されているので当たり前と言えば当たり前です。CTRで見るとAD1のほうが上回ります。
AD4は。。。まあ設置しないよりはマシかな、というレベル。もっと広告の種類が充実すればいいのですが。
STINGER3のカスタマイズ方法
さて、それでは上記の広告配置を実現するためにSTINGER3に施したカスタマイズ内容をご紹介します。
なお、結構昔にやったので最新のSTINGER3のコードと異なる部分があるかもしれませんので、そのあたりは適宜読み替えてご覧ください。
moreタグにアドセンスのコードを設定できるプラグイン「Quick Adsense」
moreタグにアドセンスコードを挿入するのに、私は「Quick Adsense」というプラグインを使用しています。
WordPress › Quick Adsense « WordPress Plugins
WordPressのプラグイン検索から「Quick Adsense」で検索すれば出てきます。インストールして有効化してください。
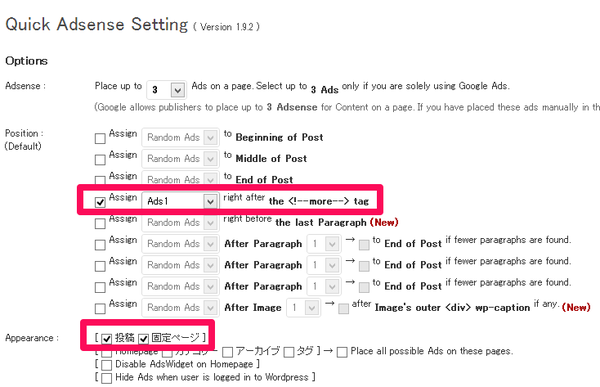
管理画面の「設定」→「Quick Adsense」をクリックして設定画面へ。

広告を挿入する位置を指定します。「Ads1の広告をmoreタグに設定」するために、上記の箇所にチェックします。記事の種類は「投稿(個別記事)」は必ずチェックしてください。あとはお好みで。
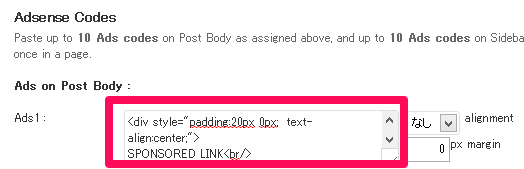
もう少し下にスクロールすると以下の画面になります。

この部分にアドセンス広告のスクリプトコードを入力します。右側のオプションで位置(センタリングするのか、marginをどのくらいとるか、等)の設定が可能ですが、私はコードの部分にCSSで位置を制御しています。
記事途中で広告が入るので、一目で広告とわかるように「SPONSORED LINK」などと注意書きも入れておきます。ちなみに、日本語で「スポンサードリンク」などと書くとうまくいきませんでした。2バイト文字に対応していないのかもしれません。
設定はこれで完了です。「変更を保存」ボタンをクリックするのを忘れないように!
あとは記事にmoreタグを設定して、実際にアドセンス広告が表示されるか確認しましょう。
この方法以外にも、「function.php」に直接コードを記載するという方法もあります。それは以下の記事を参考にしてください。
細かすぎて伝わらないStingerカスタマイズ! #Stinger-WP
ダブルレクタングルを配置するため、記事の横幅を広げる
次にダブルレクタングルを配置するため、PC用記事の横幅を広げます。STINGER3のデフォルトのままでは、スペース的にレクタングルを横並びにすることができないため、CSSを編集する必要があります。
デフォルトだと、style.cssは以下のようになっています。
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width: 986px;
margin-right: auto;
margin-left: auto;
}#wrap #wrap-in #main {
float: left;
width: 550px;
padding-right: 39px;
padding-left: 39px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}これを次のように修正します。
#header-in, #wrap-in, #navi-in, #footer-in, #gazou-in {
width:1000px;
margin-right: auto;
margin-left: auto;
}#wrap #wrap-in #main {
float: left;
width: 605px;
padding-right: 20px;
padding-left: 20px;
padding-top: 20px;
border: 1px solid #ccc;
background-color: #FFF;
border-radius: 4px 4px 4px 4px;
padding-bottom: 20px;
}これにより記事部分の左右余白が少し狭くなります。それが嫌な人は適宜調節してください。
レクタングル(中)の幅が300pxなので600pxあればいいかと思いましたが、うまくいかなかったので605pxにしています。
※実は私はstyle.cssを子テーマ化しているため、厳密にはstyle.cssを継承した別ファイルを編集しています。もし上記でうまくいかなかったらごめんなさい。。。
<2014/02/03追記>
上記対応を行うと、見出し・引用・コメントが左側にはみ出す場合があります。
その場合、「style.css」で該当する要素の「margin-left: -40px」の値を「margin-left: -20px」などに調整してください。
h2 {
font-size: 24px;
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 35px;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #1a1a1a;
color: #333;
line-height: 30px;
margin-top: 20px;
margin-right: 0px;
margin-bottom: 20px;
margin-left: -40px;
}/*----------------------------
引用
-----------------------------*/
.post blockquote {
background-color: #f3f3f3;
background-image: url(images/quote.png);
background-repeat: no-repeat;
background-position: left top;
padding-top: 70px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 40px;
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
margin-left: -40px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #CCC;
}#comments {
font-size: 14px;
line-height: 20px;
color: #333;
background-color: #EDF2FA;
margin-left: -40px;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 50px;
margin-bottom: 20px;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #5484D2;
}この件は対応していたのに記述できていませんでした。すみません。
以下の記事を見て思い出しました。感謝!
超初心者のためのWordPressスタートの記録~アドセンスを並べました→見出しのズレを直しました
PC版とスマホ版でアドセンスコードを切り替える
これはアドセンス広告の切り替えに限らずいろいろ使えるので、コードをコピペして使えるようにしておくとよいでしょう。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
スマホ用の記述
<?php else: ?>
PC用の記述
<?php endif; ?>この条件分岐を「single.php」に記述してアドセンス広告の出し分けを実現します。記述する場所は…上記のレイアウト図とコードを突き合わせればわかりますよね?
<2013/12/15追記>
上記だけだとわかりにくいのでもう少し具体的に。あと、「single.php」だけでなく、「header.php」にも追記が必要でした。すみません。
まず、ヘッダー下のAD4(スマホのみ表示)は「header.php」を修正します。
<div id="header">
<div id="header-in">
<div id="h-l">
<p class="sitename"><a href="<?php echo home_url(); ?>/">
<?php bloginfo('name'); ?>
</a></p>
<?php if (is_home()) { ?>
<h1 class="descr">
<?php bloginfo('description'); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
</div>
<!-- /#h-l -->
</div>
<!-- /#header-in -->
</div>
<!-- /#header -->上記のような記述があるはずなので、この14行目「</p>」と15行目「<?php } ?>」の間に切り替え用コードを記述してください。
もう1つ、記事下のダブルレクタングルの箇所は「single.php」を修正します。
<div class="kizi">
<h1 class="entry-title">
<?php the_title(); ?>
</h1>
<div class="blogbox">
<p><span class="kdate">公開日:
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
:
<?php if ($mtime = get_mtime('Y/m/d')) echo ' 最終更新日:' , $mtime; ?>
</span>
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
<br>
</p>
</div>
<?php the_content(); ?>
<?php wp_link_pages(); ?>
</div>
<div style="padding:20px 0px;">
<?php get_template_part('ad');?>
</div>上記の22行目「<?php get_template_part(‘ad’);?>」を削除して、切り替え用コードを記述してください。
デフォルトのアドセンス広告の記述をはずす
STINGER3は、テキストウィジェットにアドセンス用コードを2つ(レクタングル(大)と(中))記述すれば広告が表示されるようになっています。
ですが、今回のカスタマイズはデフォルトの場所と異なる位置に表示するので、元々記述されている広告表示用コードを消す必要があります。ただ、もしかしたらテキストウィジェットにスクリプトコードを設定しなければ何も表示されないのかもしれません(すみません、未確認です)。
記述を削除する場合、対象のファイルはたくさんありますが、とりあえず「single.php」「sidebar.php」の2つを修正しておけばほとんどOKです。
削除するコードは以下です。検索してみてください。
<?php get_template_part('ad');?>その他、場合によってはやっておいたほうがいいこと
その他に、カスタマイズするにあたりやっておいたほうがいいことを書いておきます。
効果測定したいならアドセンスのスクリプトコードは別々に取得・設定しておく
STINGER3はPC・スマホ用のアドセンス用スクリプトコードを設定するだけで一括で広告が表示できるので非常に便利です。
ただ、便利な半面、「どの場所の広告がよくクリックされたのか」という効果測定ができないという弱点もあります。
効果的な広告配置というのはトライ&エラーの繰り返しです。あまり効果のない広告はどれなのか?を測定したいなら、同じサイズの広告でも別途スクリプトコードを取得し、場所によって使い分けたほうが良いでしょう。
Googleアドセンス以外の広告も準備しておく
アドセンスは3つまでしか配置できませんし、ポリシー違反に非常に厳しいのでひょっとしたことで広告配信されなくなる可能性もないとは言えません。
そこで、万が一に備えてGoogleアドセンス以外の広告も準備しておくとよいでしょう。私が利用している(していたことがある)のは以下の2つです。
広告収益最大化を実現する – SSP Fluct(フラクト)
どちらも無料で利用できます。忍者AdMaxは申込み後すぐに使えるようになります。
一方、Fluctは申込から利用できるまで審査や担当者とのやりとりが発生します。Fluctについては記事にしていますので良かったら参考にしてください。
Fluct(フラクト)に申し込んでみた!利用開始までの流れと感想
まとめ
いかがだったでしょうか?せっかくSEO効果が高くてカスタマイズ性に優れたSTINGERを使っているなら、デザインと同時に広告配置も合わせてカスタマイズしてみてはどうでしょうか?
当たり前ですが、今回のカスタマイズは絶対と言えるものではありません。もっといいのがあるでしょうし、こんなのイヤだという人もいると思います。そこは人それぞれ、自分が納得いくやり方でやるのが一番だと思います。
最後に一つだけ。こういうのをやりだすとつい頻繁にレイアウトとか変えたくなりがちです。私もそうでした。
ですが、一度決めたらある程度(感覚的には2週間~1ヶ月程度)様子を見て効果を見極めたほうがいいです。それで効果が出ないものから少しずつ変えていきましょう。トライ&エラーです!
まあそれより何より「まずは読んでもらえる記事を書こう!」ですね!
さて、次回の「Stinger Advent Calendar 2013」の担当は育毛ハックさんです。お題は「Stingerから学んだ、ブログをバズらせる方法」とのこと。お楽しみに!
<関連記事>
ブログのアドセンス収益を1.3倍アップさせる方法。広告サイズとスマホを意識した配置がポイント!
アドセンス収益アップ狙うなら「テスト」をやるべき!最適な広告設定を見つけ出せ!
ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました
[amazonjs asin=”4800710561″ locale=”JP” title=”Google AdSense 成功の法則 57″]

