
以前、Googleアドセンスのカスタマイズ記事を書いたのですが、結構な人に参考にしてもらえて本当に嬉しい限りです。
アドセンス収益が2倍に!WordPressブログで収益アップするためのカスタマイズ
これ以降、あまりアドセンスに関する変更はしていなかったのですが、久しぶりに新たな試みをやっていたんですね。
んでそれなりに結果が出てきたので記事にしておきたいと思います。
今回はアドセンスの収益を少しでも上げたい!という人向けの記事です。別に上げたくない、興味ないって人は見る価値ないのでそっ閉じしてください。アドセンスやってる人でそんな人いるのかなー?
気になる方は続きをどうぞ!
photo credit: keso via photopin cc
今回のアドセンス収益アップのポイント
ポイント1:レクタングル大のほうがレクタングル中よりCPCが高い!
これまで、本ブログでは「レクタングル中(300×250)」という広告サイズをメインに使っていました。
その理由は、
- ダブルレクタングル配置時にきれいに収まる
- スマホの画面サイズでもはみ出すことなく表示できる
というものです。
しかしながら、CPC(クリック単価)を比較すると、
レクタングル大>レクタングル中
なんですね。これはもう間違いないです。
なんせGoogleがアドセンス管理画面で薦めてきますし(すみません、キャプチャ撮れてません。。。)、実際私の結果を見ても、CPCは約1.5~2倍くらいレクタングル大のほうが良い結果となっています。
レクタングル大のサイズは広告数が少ないのでは?なんて話も聞きます。
でもこれは心配いりません。レクタングル大を指定しておけば、レクタングル大のサイズよりもっと高収益が上がる(と見込まれる)レクタングル中サイズの広告があった場合、自動的にそちらを表示してくれるからです。大は中を兼ねるということですね。
なので、可能な限りレクタングル大を採用するのが1つ目のポイントとなります。
ポイント2:スマホを意識して、広告配置はとにかく上に
アドセンスはとにかくユーザーに広告を見てもらってクリックされないと話になりません。
なので、ユーザーの目にとまりやすい位置に広告を配置することが肝要です。
一般的なブログでよく見られる「スマホで見た時にサイドバーが記事下に回りこむレイアウト」の場合(私が利用しているSTINGERもそうです)、スマホで見た際にサイドバー上部の広告がかなり下のほうに配置されてしまいます。
私のブログだと、スマホやタブレットなどのモバイル端末からのアクセスは6割程度となっており、もはやPCより多い状況です。そのため、私はサイドバー上部の広告はあまり重要視していません。
スマホでブログを見たときの「縦長レイアウト」に最適化された広告配置にするのが2つ目のポイントです。
効果はどうなの?
約1ヶ月間、上記2つのポイントを考慮したアドセンス設定にしたところ、収益は約1.3倍にアップしました。
同期間でPV数も増えていますが、PV数は1.2倍に届かないくらいの伸び率だったので、PV数の伸び以上の効果が出たってことになります。
1.3倍って大したことないかもしれませんが、元々それなりに収益が得られているブログだったら結構「おおっ」と思える数字だと思いますよ。
本当言うと具体的に金額言えればいいんですけどねー、ちょっとそこまでの勇気がないですw
前にも引用しましたが、大体このくらいです。今はうちのブログは20万PV数を少し超えてるくらいです。
PV数とAdsense収益の関係
月間PV 収益額(円)
1万PV 2,000~4,000
5万PV 10,000~20,000
10万PV 20,000~40,000
20万PV 40,000~80,000
30万PV 60,000~120,000
これで1.3倍になったら、、、めちゃくちゃ嬉しくないですか!?
アドセンス収益をアップさせる方法
では本題。私が実践したやり方を説明していきます。
まずはレイアウトを見ていただきます。
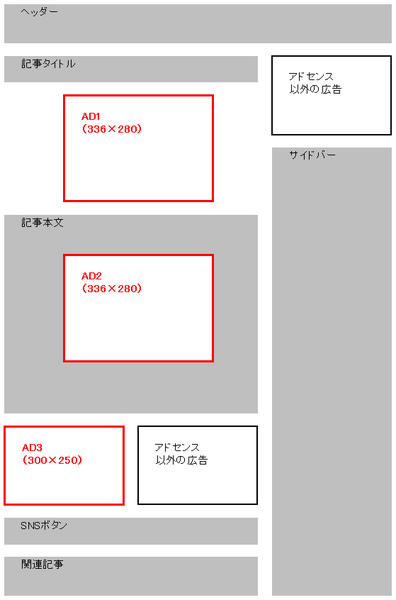
▼PC版

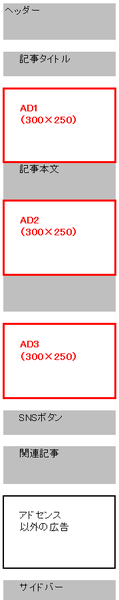
▼スマホ版

これまでとあまり代わり映えしないように見えますが、このレイアウトに前述したポイント2つを盛り込んでいます。
レクタングル大を活用。ただしPC版のみ
PC版は積極的にレクタングル大を使用します。ただしPC版のみです。
その理由は、スマホの場合レクタングル大だと横にはみ出してしまって見た目が悪いだけでなく、ユーザーにとって不快な横スクロールが発生してしまうからです。
なので、PC版とスマホ版でアドセンス広告を出し分けるようにコードを書いてやります。
<?php if ( function_exists('wp_is_mobile') && wp_is_mobile() ) :?>
スマホ用の記述
<?php else: ?>
PC用の記述
<?php endif; ?>もう定番と言える記述ですね。これをAD1の箇所(記事タイトル直下)に記述します。
AD2はmoreタグ部分です。これまでは「Quick Adsense」プラグインを使ってmoreタグにアドセンス広告を出すようにしていました。
アドセンス収益が2倍に!WordPressブログで収益アップするためのカスタマイズ
が、これだとPCとスマホで広告の切り替えができなかったんです。上記のコードを記述しても、phpのコードがそのまま出ちゃうんですよね。なので、出し分けせずに常にレクタングル中を表示していました。
でもなんとかPCとスマホで広告切り替えしたいなーと思って調べたら、良さげなのがありました!
【アドセンス収益向上】簡単!プラグインやショートコード不要でWordpress記事中に広告を挿入する方法
これはmoreタグを置換するのではなく、「記事中の最初に出てきたH2タグの直前に広告コードを埋め込む」という手法です。
実は本ブログも昔のほうはmoreタグを設定していなかったので、その記事に関しては広告が表示されていませんでした。
H2タグならほぼ全ての記事に挿入しているため、こちらのほうが楽ですし、moreタグ入れなくても良いのが利点です。そして何よりPCとスマホの切り替え用コードが記述できるんですね。
参考にした記事から、自分なりに若干手直ししたコードがこちら。(そのままコピペだとなんかうまくいきませんでした。。。)
function add_ads_before_1st_h2($the_content) {
if (is_single()) {
if (wp_is_mobile()) {
$ads = <<< EOF
★レクタングル中のコードを記述
EOF;
} else {
$ads = <<< EOF
★レクタングル大のコードを記述
EOF;
}
$h2 = '/<h2.*?>/i';//H2見出しのパターン
if ( preg_match( $h2, $the_content, $h2s )) {//H2見出しが本文中にあるかどうか
$the_content = preg_replace($h2, $ads.$h2s[0], $the_content, 1);//最初のH2を置換
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_1st_h2');これをfunctions.phpに記述してください。このファイル触る前には必ずバックアップ取ることをお忘れなく!私も何度となくブログを真っ白にしてしまいましたから(^_^;)
最初の広告(AD1)を記事タイトル直下に配置
最初の広告(AD1)を、記事タイトル直下に配置しました。できるだけ広告を上のほうに配置するためです。
ここで注意すべきなのが、スマホ版だとファーストビュー(ページを開いた直後に目に見える部分)に広告(AD1)が思いっきり入ってしまう可能性が高い点です。
これはGoogleアドセンスのポリシー違反になってしまいます。
ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました
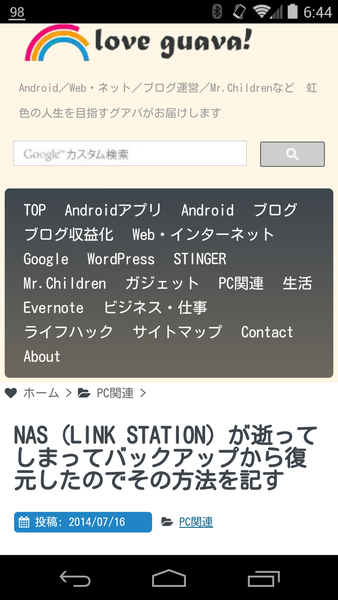
なので、それを回避するため、ヘッダー部分にカテゴリ一覧を表示することにしました。
STINGER3の場合、スマホ版はカテゴリ一覧が隠れている(アコーディオンメニューになっている)のですが、それを常時表示させるようにしました。
▼こんな感じ。

これにより、ファーストビューに広告が出てメインコンテンツを押し出す…ってことを回避しています。
ただし、これは正直人によってはかなり抵抗のあるやり方だと思います。
メインコンテンツに辿り着くまでに多少スクロールが発生するのと、かなり上のほうにアドセンス広告あるので、それを嫌うユーザーがいるかも、という理由からです。
私も悩んだのですが、自分がユーザーだったら許容できるか?という視点で検討し、採用することにしました。正直、オーバーレイ広告のほうが鬱陶しいわ!って思っていますw
ダブルレクタングル配置はそのまま
このブログでは何度かダブルレクタングル配置をおすすめしています。
アドセンス収益が2倍に!WordPressブログで収益アップするためのカスタマイズ
アドセンスのダブルレクタングルを採用している有名ブログ・大手サイトはこんなにある!これはやらなきゃ!
実際、効果も出ているのですが、アドセンス広告は2つから1つ(もう1つはアドセンス以外の広告を併用)に変更しました。
アドセンスが4つまで配置できたらここに配置しようと思うんですけどねー。しょうがないです。
なお、ここはレクタングル中のサイズのままです。併用する広告がそのサイズなので、バランスを取って…ってことですね。こちらについてはそのうち見直すかも。
カスタマイズの注意点
いつも言っていますが、今回も念のため。
一度にいろんなところを変えない
デザインや広告配置や広告サイズなどを一度に変えてしまうと、「何が要因で収益が変動したか」が見えづらくなります。
※そういう意味では今回は2つ変更してるので微妙なんですが。。。まあ今後もウォッチしていきます。
変更後はある程度の期間様子を見る
カスタマイズして2~3日しても効果が出ないと「これだめじゃん!」と思ってすぐに変更したくなります。
が、その気持ちはグッと我慢してしばらく様子を見ましょう。2~3日じゃ誤差の範囲です。
私の場合は最低2週間、通常1ヶ月程度は様子を見ています。
まとめ
- アドセンス収益を上げるためには広告サイズと広告配置が重要
- PCとスマホでサイズと配置は切り替える
- moreタグ部分の広告はH2タグ直前の広告に置き換えられる
今回ご紹介したやり方をすればどのブログでも必ずしも収益がアップできる!というものではありません。
向き不向きはありますし、その効果は常に検証すべきです。それで効果が出なかったら元に戻せばいいだけです。こういうのは本当にトライ&エラーだと思いますよ!
<関連記事>
アドセンス収益が2倍に!WordPressブログで収益アップするためのカスタマイズ
ブロガーなら知っておくべきGoogleアドセンスポリシーをまとめました
アドセンス収益アップ狙うなら「テスト」をやるべき!最適な広告設定を見つけ出せ!
[amazonjs asin=”B00OGKNI1S” locale=”JP” title=”ブログ、アフィリエイトで月50万円を最短で稼ぐための詳細な記録。ブロガー、アフィリエイターでセミリタイア。”]

