
ブログとTwitterは本当に親和性が高いので、ブロガーなら大抵の人はTwitterアカウントは持っていることでしょう。
ブログ更新通知をTwitterに流すのも良いですし、Twitterのタイムラインからブログネタを見つけるといった情報収集ツールとして使うのにも向いています。
今回私がおすすめするのは、自分のTwitterのつぶやきをウィジェットとしてブログに埋め込む方法です。
Twitterのツイートはその人の趣味・嗜好を強く表していることが多いです。
検索でブログにたどり着いた人にツイートを見てもらうことで、あなたに興味を持ってもらう一つのきっかけになります。
実際、私が初めて訪れたブログにツイートが埋め込まれていたら、かなりの確率でチェックします。その人の「人となり」がわかるからです。
もちろん、下ネタなどのツイートを見られて逆に引かれてしまう可能性もありますが、もともと接点もなかった人なので何も痛みは伴いません。興味を持ってもらえれば儲けもの、って感じですね。
というわけで、あなたのブログにTwitterのウィジェットを設置する方法をご紹介したいと思います。
Twitterウィジェットをブログに埋め込む方法
それではさっそくやり方を説明していきます。
まずはTwitterにアクセスしましょう。
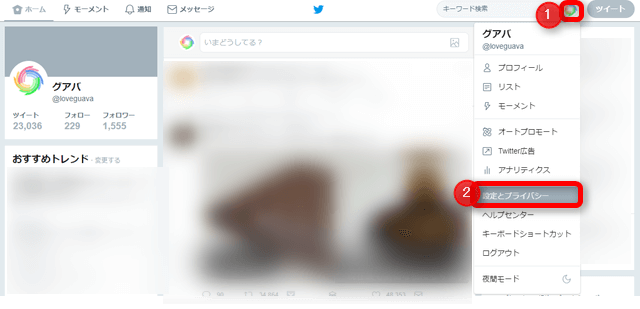
▼右上の自分のアイコンとクリック→「設定とプライバシー」をクリック。

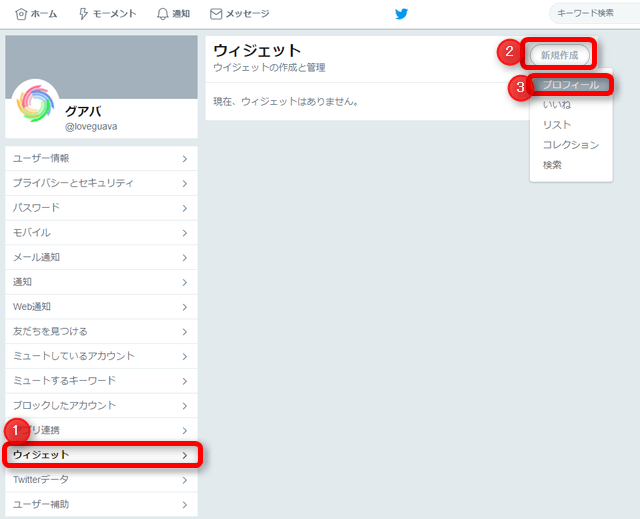
▼「ウィジェット」→「新規作成」→「プロフィール」をクリック。

今回は自分のツイートをウィジェット化したいので「プロフィール」を選択しましたが、例えばあるキーワードに関するツイートを集めたウィジェットを作りたければ「検索」にします。
いろいろ種類があるので試してみてください。
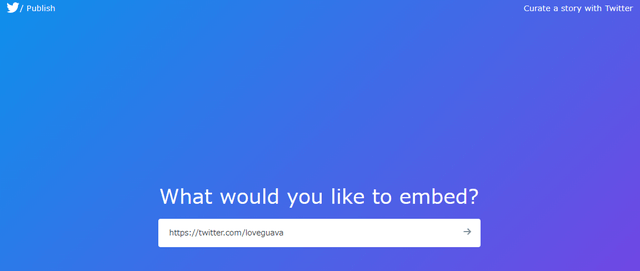
▼すると、「Twitter Publish」の画面に遷移します。

実はここまで説明した手順を踏まなくても、下記リンクをクリックするといきなりこの画面が開けます。こっちの方が手っ取り早いですね。
入力欄に、ウィジェット化したいTwitterのURLを入力します。
私は自分のTwitterアカウント(@loveguava)のツイートをウィジェット化したかったので、自分のツイートURLである「https://twitter.com/loveguava」を入力しました。
入力後、右矢印をクリックします。
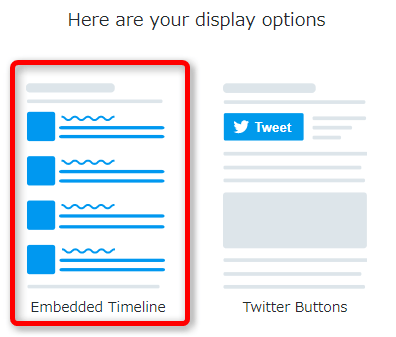
▼表示形式を選択します。今回は「Embedded Timeline」を選択します。

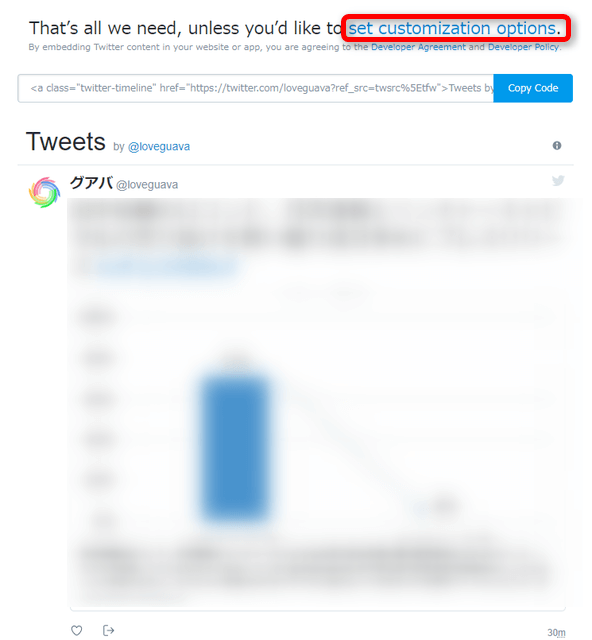
▼これでとりあえずブログに貼り付けるウィジェット用コードが作成できました。下に見えてるのはウィジェットのプレビューです。

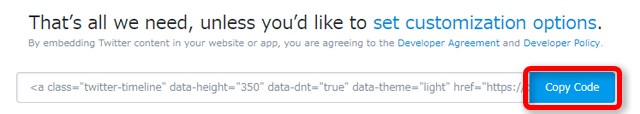
このままこれを使っても良いのですが、もう少し見た目をカスタマイズしたいので「set customization options」をクリックします。
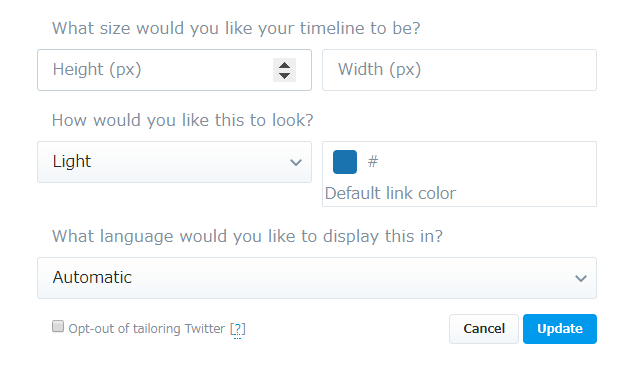
▼カスタマイズ設定画面が表示されます。

いろいろありますが、私は設定したのは以下です。
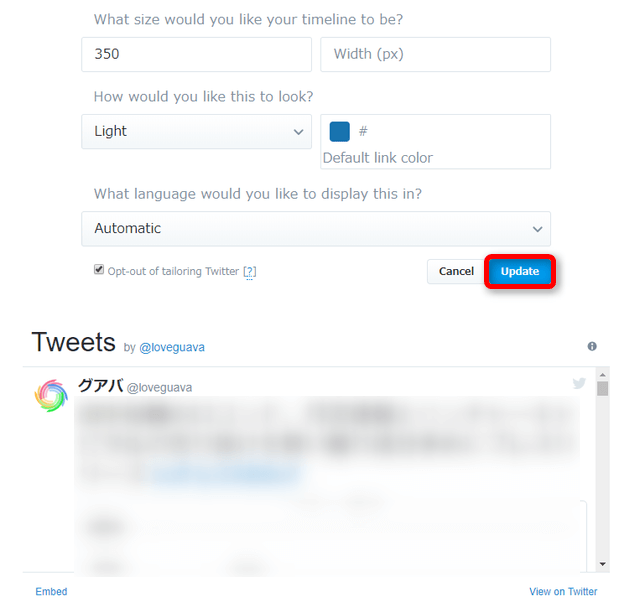
- Height…350にしました。パソコンで表示する分には良いのですが、スマホで表示したときにこの値を指定していないとタイムラインが画面いっぱいに表示されてしまい、ブログをスクロールさせるのが難しくなるからです。
- 言語を選ぶ箇所はJapaneseもあるのですが、Automaticでも日本語表示されるので特に変更なし。
- 「Opt-out of tailoring Twitter」はよくわかりませんが、Twitterに何らかの情報を送るのを拒否するかどうかということだと思われるのでチェック入れました。
▼プレビューを確認して問題なければ「Update」をクリック。

▼カスタマイズを施したコードが生成されます。「Copy Code」でコードをコピーします。

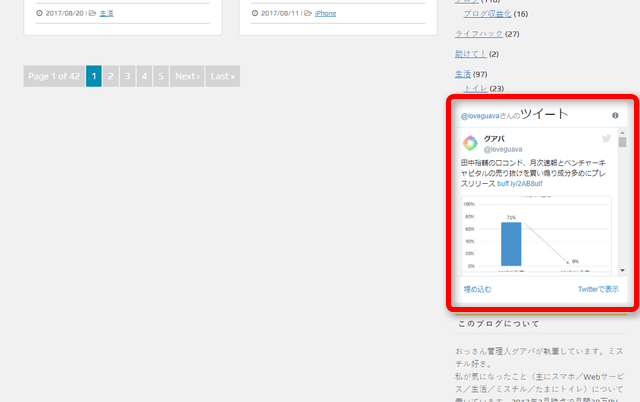
後はコピーしたコードをブログの任意の箇所に貼り付ければOKです。私はブログのサイドバーに貼り付けました。
▼パソコンで見るとこんな感じで表示されます。

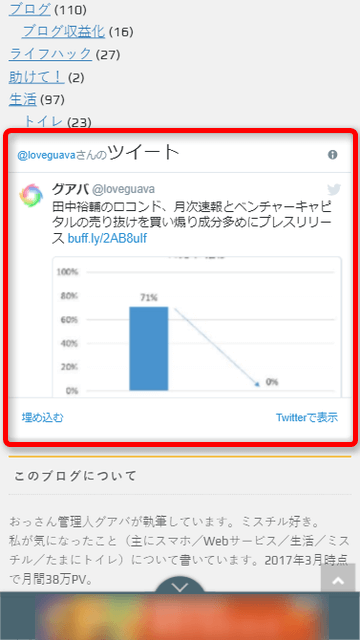
▼スマホだとこんな感じ。このくらいならブログも上下にスワイプできますよね。

まとめ
というわけで、Twitterのツイートやタイムラインをウィジェット化してブログに設置する方法をご紹介しました。
Twitterページに遷移されることなくツイートやタイムラインを表示できるので、あなたのフォローしてくれる人が少しは増える・・・かもしれません。
<関連記事>
Twitterで自分のブログがツイートされたらスマホのプッシュ通知を受け取る方法。これでエゴサーチしなくてすみます!

