
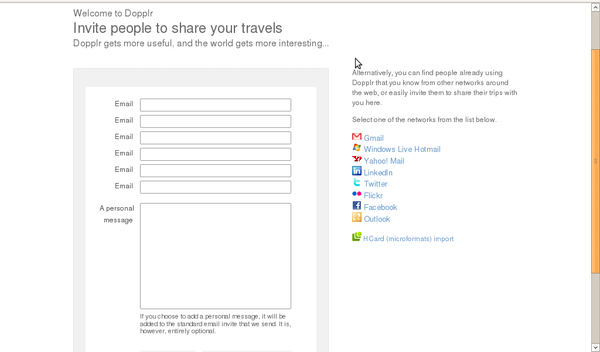
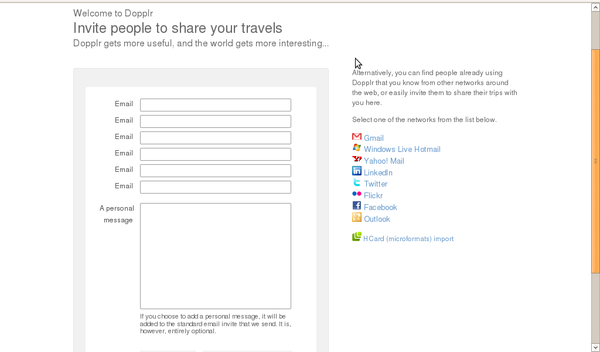
なんでもWebで済まそうとしてしまう私は、Web上の入力フォームに文字を打ち込む機会が多いです。
何かを購入するようなWebサイトであれば、名前、住所、電話番号、メールアドレス…このくらいの情報はまず必須ですし、サイトによってはそれ以外の情報も必須で入力が必要になったりします。
まあ必要な情報は入力せざるをえないのですが、そのときに「なんでこんな入力フォームになってんの?」と思わず文句を言いたくなるようなWebサイトもちらほらあります。
そこで、今回は「こんなWeb入力フォームはイヤだ!」と思うものを挙げてみたいと思います。
photo credit: frysenherz via photopin cc
私がイライラするWeb入力フォーム
半角⇔全角を自動変換しない
これは相当イライラしますね。特に数字を全角入力する習慣が私にはないので、これを強要されるとかなりイラッとします。
そちらのシステムが受け付けないんなら、そちらのシステム側で勝手に変換しろよと。ユーザーに強いるもんじゃないでしょうに。
カタカナとかアルファベットとか数字とか、半角・全角の変換なんて大して難しい処理じゃないと思うのですが。。。
確認画面がない
最近はあまり見なくなりましたが、入力画面から「次へ」ボタン押したらいきなり完了画面になって登録完了しちゃうやつ。
え、俺きちんと入力できたのかな?って不安になります。ボタン押す前によく確認しろよと言われればそれまでですが、じゃあ確認画面入れてよ、と言いたくなります。
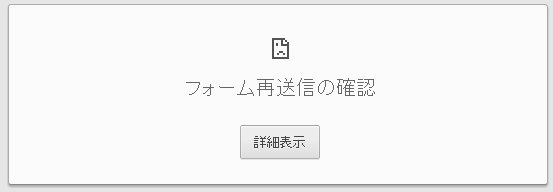
ブラウザの戻るボタンに対応してない
これは今でも結構ありますね。いわゆる「ブラウザバック」に対応していないフォーム。
まあセキュリティとか理由はいろいろあるんでしょうが、ついいつものブラウジング感覚で戻っちゃって、

これが出てきたらもう入力する気をなくしますね。。。
郵便番号を入力しても住所が自動入力されない
住所って情報として非常に大切なわりに間違えやすい箇所だと思います。なのに、郵便番号入力させといてそれを住所欄に自動で(または1クリックで)補完してくれないのはダメでしょう。
最近は補完してくれるサイトが増えてきた分、これが未対応のWebサイトに遭遇すると残念感が半端ないです。
Tabキーで移動すると変なところにいく
入力欄をタブ移動する人はそう多くないとは思いますが、ちょっとパソコン使い慣れた人ならわりとやる操作なのではないでしょうか。
よし、次は隣の欄を入力…と思ってTabキーを押したら全然思ってたところと違うところにフォーカス当たっちゃったりね。プチイライラします。
まあスマホだとあまり気にならないとは思いますが。
あとどのくらい(何ページ)入力すれば良いのかわからない
1ページで入力が完結するようなものはいいんですが、多くの情報入力を求めるような場合は「あとどれだけ入力すればいいのよ…」というユーザーの疑問・不安を解消しておくべきだと思います。
よくあるのはページ上部に「あと○ページで完了」というのがわかるステップ形式のナビゲーションを表示するやつですね。あれはあったほうがいいですね。
信号待ちで「あと何秒で青信号になる」というのがわかったほうが心理的に落ち着くのと似ているような。違うかな?
注意書きが多すぎて何が重要なのかわからない
サイト運営者側の気持ちはわかります。「これはユーザーに知っておいてもらわないと、入力ミスやクレームに繋がりかねないから注意事項として書いておこう」っていう考えですね。
わかるんですが、あまりに量が増えるとユーザーは読む気をなくし、逆に見てもらえなくなると思います。少なくとも私はそうです。
注意事項を書くのは「それを知っておかないとユーザーが著しく不利益を被ったり、誤解する可能性がある」ような場合だけでいいと思います。本当に必要なものだけにしぼってほしいですね。
まとめ
いかがだったでしょうか。私と同じように感じている人も結構いるのではないかと思います。
Webサービスを作る人にはぜひこの辺りを考慮いただいてステキなWebサイトを構築してほしいなーと思います。
[amazonjs asin=”B000KJT7IM” locale=”JP” title=”インターネット登録フォーム ズバっと入力”]