
先日、ブログにアンケートを設置してみました。
【アンケート】このトイレ配置、あなたならどこで用を足しますか? | love guava!
この結果の考察は別の記事に譲るとして、今回はそのアンケート機能を実現するために使用した「Polldaddy」プラグインをご紹介します。
WordPress.comアカウントが必要ですが、無料で簡単にアンケートや投票機能が設置できるのでなかなかおすすめですよ!
Polldaddyプラグインのインストール
まずはサクッとプラグインをインストールしましょう。
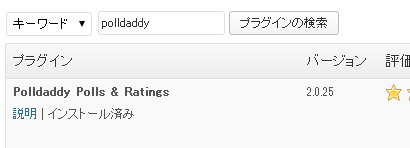
▼いつものプラグイン新規追加ページから、「polldaddy」で検索すれば出てきます。

インストール後は、WordPress.comアカウントでPolldaddyアカウントと連携する必要があります。
私はもともとWordPress.comアカウントを持っていたのでここでは作成しませんでしたが、アカウントを持ってない人はこれを機に作ってもいいと思います。
多機能プラグイン「JetPack」なんかもWordPress.comアカウントがあるとすぐに使えますよ。
WordPressの新規投稿をGoogle+に連携する方法(TwitterやFacebookもできるよ) | love guava!
ちょっと話がそれました。
WordPress.comアカウントと連携するところはキャプチャを取り損ねてしまったので、以下の記事を参考にしてください。感謝!
wordpressに投票機能を追加するPOLLDADDY v2.0.21-プラグインを利用 | ええかげんブログ(本店)
Polldaddyでアンケート(投票)を新規作成する
インストールできたらさっそくアンケートを作成してみましょう。
▼WordPress管理画面から、「フィードバック(投票)」→「新規追加」をクリック。

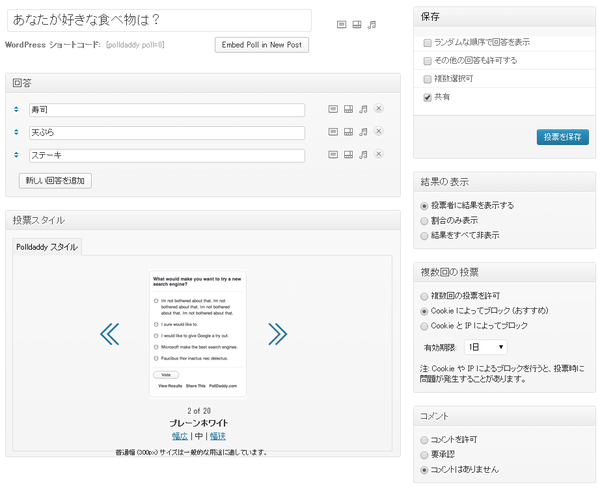
▼新しいアンケート作成画面が表示されます。

アンケートを入力します。
回答…そのままです。アンケートの回答を入力しましょう。
投票スタイル…アンケートのデザインを選びます。色やサイズがいくつか用意されているので、お好きなものを選びましょう。でもスマホを意識するなら「中」(300px)が良いと思います。
最低限、これだけ設定して「投票を保存」ボタンを押せばアンケートが作成できます。
他にも重複投票への対策や、結果の表示・非表示などが設定できるので、お好みで設定しましょう。
ブログへの埋め込み
アンケート作成したら、「WordPressショートコード」が作成されます。
▼これね。

このショートコードをブログ記事に埋め込めば、アンケートを組み込むことができます。サイドバーなんかに設置も可能です。
アンケート結果を確認する
アンケート結果は、結果を公開しているならアンケートを埋め込んだ記事を直接確認しても良いですし、WordPress管理画面から確認することもできます。
▼こんな感じに視覚的に見れます。

一度作成したアンケートは削除できない?
ここまで操作していて「あれ?間違って作ったアンケート消せないんだけど?」って思った方、するどいです。
一度作成したアンケートは、WordPress管理画面から削除することはできないようです。
でも大丈夫!WordPress管理画面からではなく、Polldaddyのサイトなら削除することができますよ。
▼以下のサイトにアクセスします。
Your Polldaddy Contents | Polldaddy.com
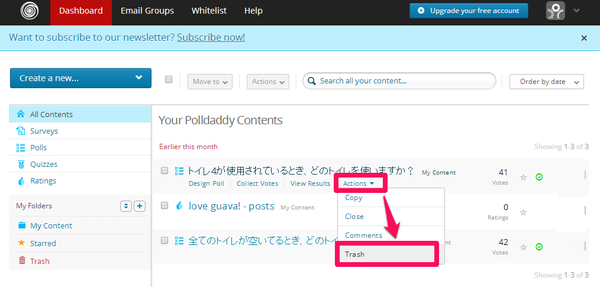
ログインすると、作成したアンケート一覧が表示されます。
▼削除したいアンケートの「Actions」→「Trash」をクリック。

これで不要なアンケートを削除できます。
当たり前ですが、該当ショートコードがブログのどこにも記述されてないことを確認してから削除するようにしましょう。アンケートが表示されなくなりますので。
まとめ
- WordPressブログでアンケート設置するならPolldaddyプラグインがおすすめ
- アンケートを作成してショートコード貼り付ければ利用可能
- 要らなくなったアンケートはPolldaddy.comのサイトから削除可能
簡単なアンケートや投票機能であればこれで十分使えると思います。
読者を飽きさせない試みとして、あなたのブログにもアンケートを設置してみてはいかがでしょうか?
<関連記事>
【WordPress】ビジュアルリッチエディタがきちんと表示されない場合の対処方法 | love guava!
【WordPress】CSS修正したけど反映されないときに確認すべき3つのこと | love guava!
WordPress Popular Postsで今見てる記事と同じカテゴリの人気記事を表示させる方法 | love guava!
[amazonjs asin=”B00KYKYC8W” locale=”JP” title=”WordPress Perfect GuideBook 3.x対応版”]