
ブログ運営がそれなりに長くなってくると、ある程度「記事のフォーマット」みたいなのが決まってきませんか?
どうせ決まってるんなら、最初からテンプレート化しておけばブログ書くのがちょっとは楽になるのでは?というのが今回の記事を書こうと思ったきっかけです。
私はブログ執筆にWindows Live Writerを使っています。
WordPressのブログエディタ「Windows Live Writer」は下書きなら十分使える! | love guava!
今回はこの Windows Live Writerでテンプレートを利用できるようになるプラグイン「Text Template」をご紹介します。
credit: mrbill via FindCC
ブログ記事のフォーマットを確認
プラグインを導入する前に、まずは自分のブログ記事のフォーマットを整理しておきましょう。
私のブログの場合、こんな感じです。
- アイキャッチ画像
- 挨拶文
- リード文
- moreタグ
- 見出し(H2タグ)が何回か
- 見出し(H3タグ、あれば)
- まとめ(H2タグ)
- 関連記事(あれば)
特別珍しくもない、よくある構成だと思います。
ただ、全く何もない状態からこの構成で書こうとすると、地味に面倒でぬけ漏れとか発生しちゃうんですよね。
よくやるのがmoreタグの挿入忘れ。moreタグにアドセンス広告を仕込んでる人は多いでしょうから、これを忘れると収益機会の損失になります。
アドセンス収益が2倍に!STINGER3でブログ収益アップするためのカスタマイズ #Stinger-WP | love guava!
ちなみに私はmoreタグではなく、最初のH2タグの直前にアドセンスを表示するようにしています。
ブログのアドセンス収益を1.3倍アップさせる方法。広告サイズとスマホを意識した配置がポイント! | love guava!
じゃあmoreタグ設定しなくていいじゃん!って話ですが、確かにその通りです。念のためやってるだけです。
話がそれました。とにかく、こういった手間やぬけ漏れを回避するために、このブログ記事の構成をテンプレート化します。
Windows Live Writerプラグイン「Text Template」の使い方
それではプラグインの説明に移ります。
ダウンロードとインストール
プラグインは以下のサイトからダウンロードしてください。
Text Template Plugin For Windows Live Writer – Home
するとZipファイルがダウンロードされるので、解凍します。その後、setup.exeを起動してインストールします。特に何も迷うことなく導入できるかと思います。
Text Templateの使い方
インストールが終わったらさっそく使ってみましょう。Windows Live Writerを起動します。
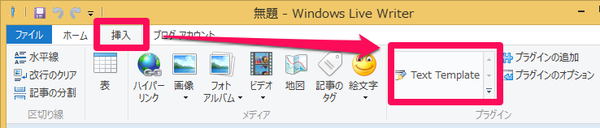
▼「挿入」→「Text Template」をクリック。

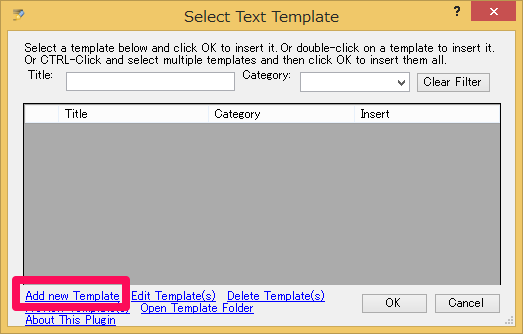
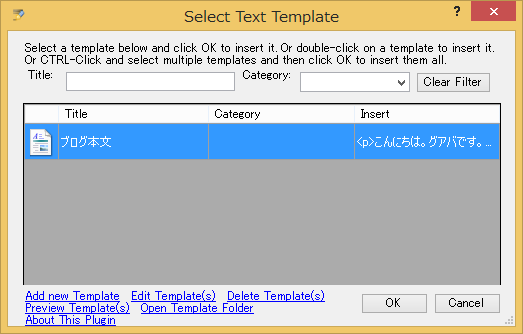
▼テンプレート選択画面が開きます。最初は何もないので「Add new Template」をクリック。

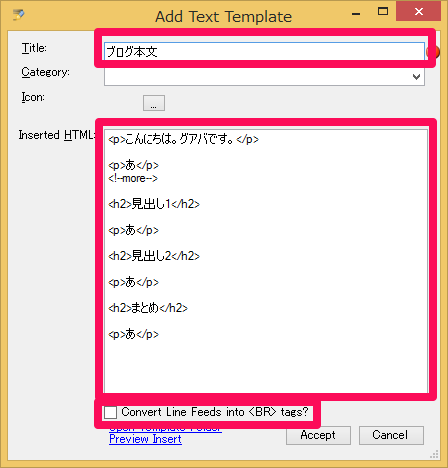
▼登録画面が開きます。

「Title」は任意のわかりやすいタイトルをつけてください。
「Inserted HTML」はテンプレート化しておきたいHTMLを入力します。
「Convert Line ~」は、今登録しようとしているHTMLの改行部分をBRタグに置き換えるかどうかの選択です。私は置き換えてほしくないのでチェックをはずします。
これらを入力したら「Accept」をクリックします。
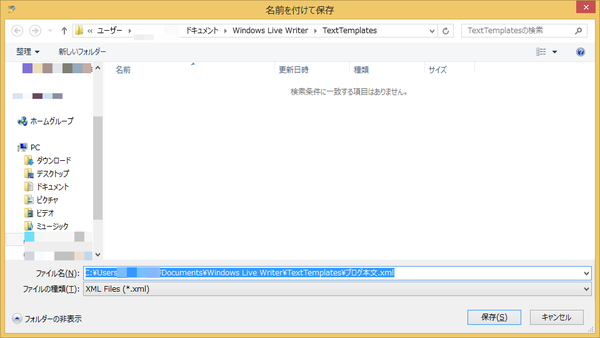
▼保存画面が表示されます。。XML形式で保存されるようです。特に触らずに「保存」でOKです。

▼「ブログ本文」というテンプレートが出来上がりました!さっそく、ダブルクリックして見てみます。

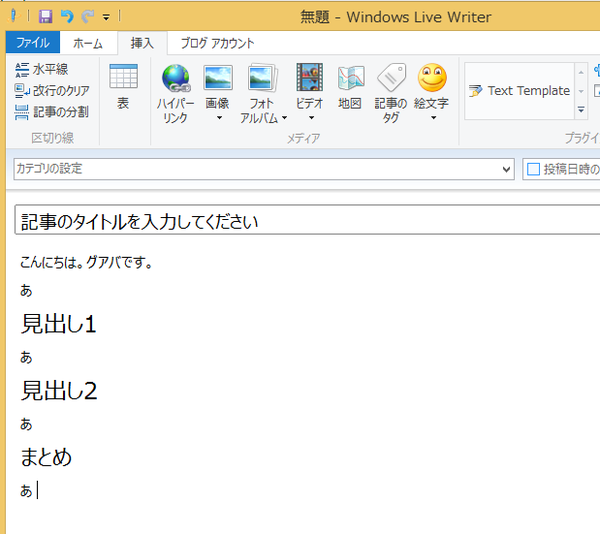
▼先ほど入力したHTMLテンプレートがきちんと挿入されました!

なお、moreタグが見えていませんが、一度「ソース」タブで確認するとmoreタグが入っていることが確認できます。
まとめ
ある程度ブログのひな形が決まっているのならば、「記事のテンプレート化」は非常に有効なのではないでしょうか。
今回ご紹介したのはWindows Live Writerプラグインでしたが、WordPressプラグインでも同様のことができますし、それ以外にも単語登録なんかでも似たようなことができるのでは?と思います。
ブログ執筆の労力を少しでも減らして、記事の質を上げることに時間を割きたいもんですね!
<関連記事>
WordPressのブログエディタ「Windows Live Writer」は下書きなら十分使える! | love guava!
アドセンス収益が2倍に!STINGER3でブログ収益アップするためのカスタマイズ #Stinger-WP | love guava!
ブログのアドセンス収益を1.3倍アップさせる方法。広告サイズとスマホを意識した配置がポイント! | love guava!
[amazonjs asin=”5511588555″ locale=”JP” title=”Windows Live Writer”]
