
ブログを読みやすくするためにイメージ画像をつけろ!というのはよく言われてることです。
私もとりあえず記事の先頭に表示する用の画像はいつも作成して挿入するようにしています。
以前はどんな画像にしようか…と頭を悩ませていたものですが、最近ではフリー画像を集めたサイトもいろいろ出てきて便利になりましたよね(私が知らないだけで昔からあったかなw)。
でも認知度が上がってくると避けられないのが「あーこの写真、別のブログでも見たなあ…」という、他のサイトと被っちゃうこと。
ぱくたそさんで扱ってるOZPAさんの画像なんか、それはもう至る所に使われてますよね。
まあそれは別にいいんですが、同じ画像でもちょっと一手間かけて加工してやると「お、なんかいい感じ!」と思うのは私だけでしょうか。
というわけで、今回は私がやってる「ブログ用画像の作り方」をご紹介したいと思います。ツールなどをインストールする必要は一切なし、そしてもちろん無料でできますよ!
ベースとなる画像を準備する
さっそく、実際に画像を作りながらやり方を説明していきます。
どんな画像を作るかというと、この記事の先頭の画像です。これを一から作っていきます。
▼これね。

ベース(背景)となる画像を用意する
まずはベース(背景)となる画像を用意します。これは自分で撮った写真とか、ネットで探した画像などです。
私がよく画像を使わせてもらっているサイトをご紹介します。
PAKUTASO/ぱくたそ-すべて高品質の無料(フリー)写真素材
ベース画像に重ねる画像を用意する
今回作成する画像は、ベースとなる画像の上に別の画像を重ねています。
私のブログはアプリ紹介を結構やってるので、アプリのアイコン画像をよく重ねて使わせてもらっています。
Google Playで使われているアイコン画像は「.webp(ウェッピー)」というあまり普及しているとは言いがたい画像形式で、扱いにくいです。それをpngやjpgで取得する方法があるので、以下の記事を参考にしてみてください。
<参考>少し取り扱いに困る「WebP(ウェッピー)」をJPEGやPNGなどに変換する方法 | love guava!
ベースとなる画像を加工する
画像が準備できたら、さっそく画像を加工していきましょう。
ここで使うのは、ブラウザベースで画像が編集できる「Photo editor online」です。Webアプリなので、インストールなどは不要で、無料で利用できます。
以下にアクセスしましょう。
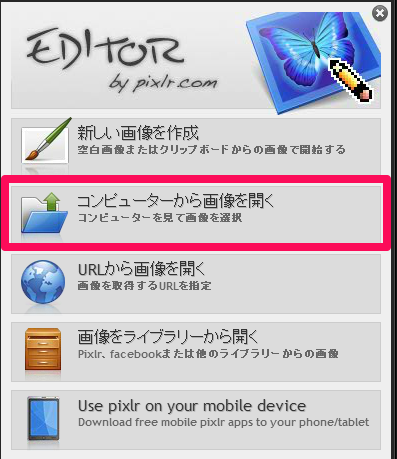
▼「コンピューターから画像を開く」を選び、先ほど用意したベースとなる画像を選択します。

▼画像が開きます。

画像をリサイズする
画像サイズが4000×3064pxもあってブログ画像としては大きすぎるのでリサイズします。
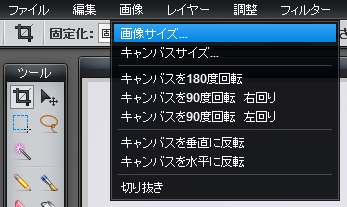
▼「画像」→「画像サイズ」をクリック。

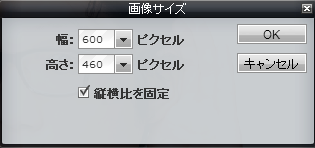
▼画像サイズを指定します。

私のブログは幅600ピクセルがちょうど良いくらいなので600にします。これは皆さんのブログに合わせて調節してください。
「縦横比を固定」はチェックを入れとかないと縦横比がおかしくなるので入れときましょう。
▼これでサイズが幅600pxになりました。

すごく小さく表示されたら縮小表示されているかもしれません。右上の「ナビゲータ」で表示倍率を調整しましょう。
ぼかしを入れる
次にぼかしをいれます。
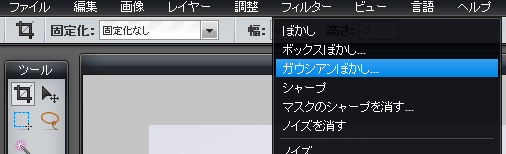
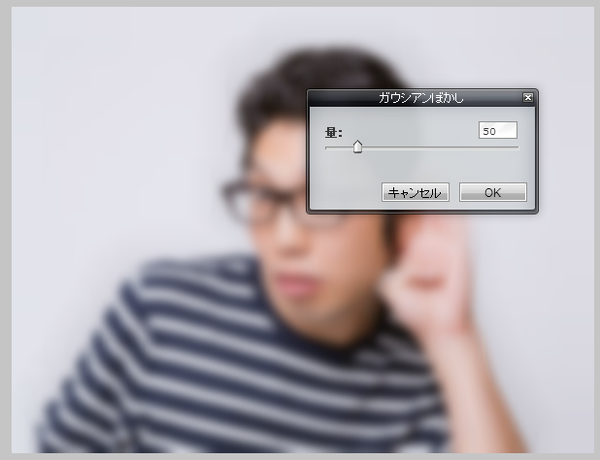
▼「フィルター」→「ガウシアンぼかし」をクリック。

ぼかしにもいろいろ種類がありますが、ここでは「ガウシアンぼかし」を使います。これが一番私好みです。気になる方は他のも試してみてください。
▼ぼかしの量を決めます。

数字が大きくなるほどぼんやりした感じになります。数字かスライダーを変えるとぼかし具合がプレビューで見えるのでお好みの数値に設定します。
これでベース画像の加工が終了です。
ベース画像に別の画像を重ねる(レイヤー)
次に、私がアプリ紹介なんかのときによくやるアイコン画像を重ねる加工をやってみましょう。
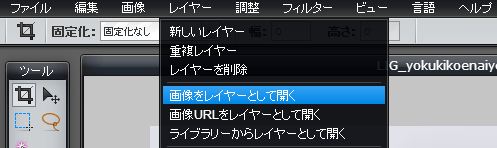
▼「レイヤー」→「画像をレイヤーとして開く」をクリック。

重ねたい画像を選択します。この画像は、あらかじめ適当なサイズにリサイズしておきましょう(レイヤーとして開いた後にリサイズする方法がわかりませんでした)。
▼こんな感じで画像を重ねることができます。

重ねた画像は、背景画像の中央に配置されます。
位置を変更したい場合は、画面左側の「移動ツール」を選び、画面右側の「レイヤー」が移動させたい画像になっていることを確認してから、画像をドラッグすると移動させることができます。
レイヤー画像にスタイル(ドロップシャドウなど)を適用する
このままだとちょっと味気ないので、重ねた画像にスタイルを適用しましょう。
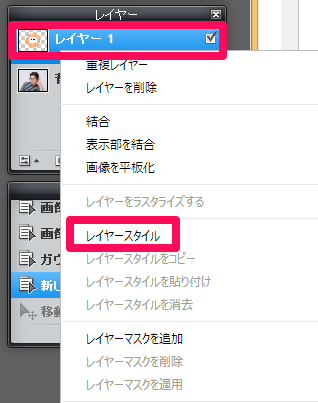
▼「レイヤー」ウインドウで重ねた画像のところで右クリック→「レイヤースタイル」をクリック。

▼レイヤースタイルを選択します。

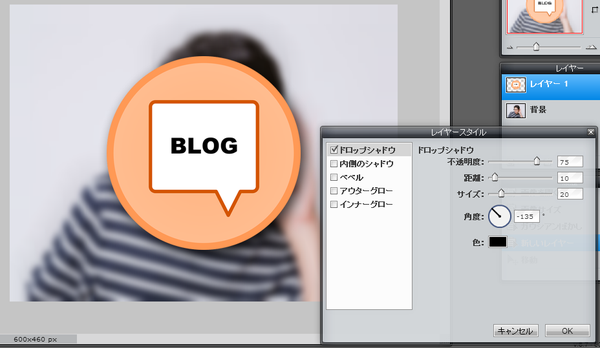
いろいろ効果が選べますが、私がよく使うのは「ドロップシャドウ」です。不透明度や距離、サイズなどが変更できます。プレビューで確認しながら変更できるので、いろいろやってみましょう。
▼こんな感じに仕上がりました。シャドウがかかっているのがわかりますかね?

文字を入れる
最後に、文字を入れてみましょう!
文字入れするだけならWindows標準のペイントでもできます。が、それだと面白くないですよね。
ここでは「半透明の黒帯を背景にして文字を入れる」ってなことをやってちょっとだけ雰囲気出してみようと思います。
半透明の黒帯を入れる
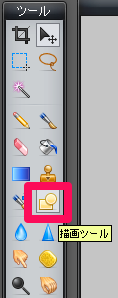
▼「ツール」ウインドウの「描画ツール」をクリック。

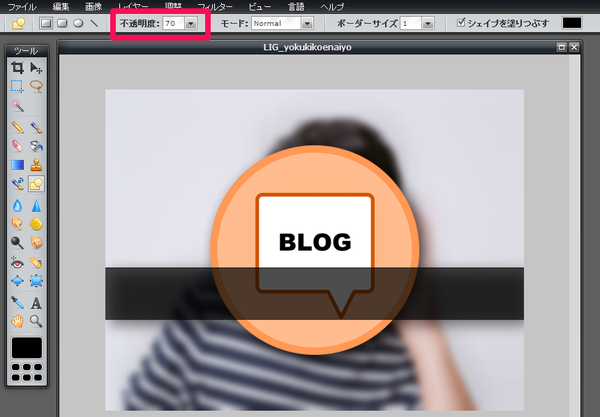
▼「不透明度」を調節してから、ドラッグして長方形を入れます。

ここでは黒を使いましたが、色はもちろんお好みで。
不透明度もご自身で試してみていいくらいの数字を見つけてください。
文字を入れる
ここまでくれば後は簡単です。
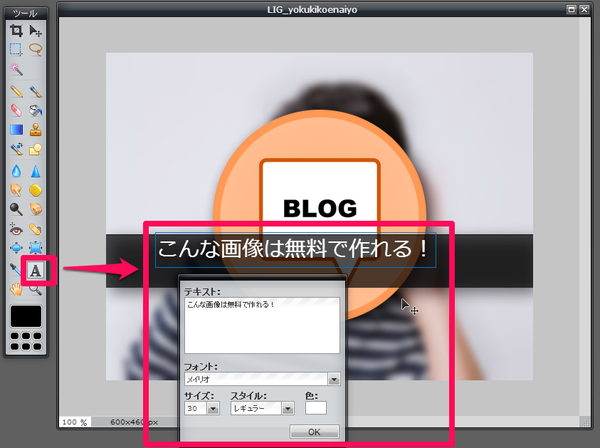
▼「ツール」の「タイプツール」からお好きなテキストを入力してください。

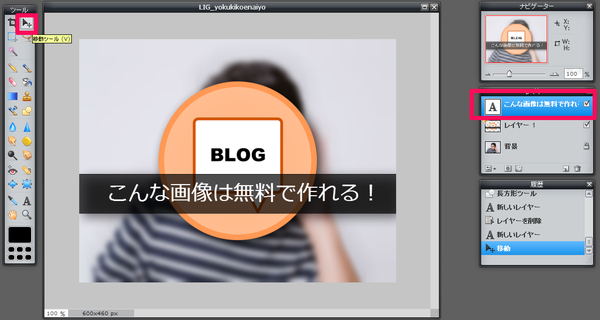
▼テキスト位置を変更したいときは、レイヤーを確認して「移動ツール」から行います。

これで完成です!
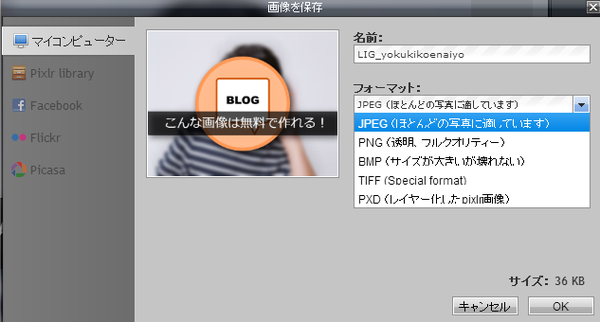
▼できた画像は、メニューの「ファイル」→「保存」で保存できます。

保存フォーマットは、JPEG、PNG、BMP、TIFF、PXDから選択可能です。ブログ向けなのはJPEGかPNGでしょうね。
他になにか便利なツールとかある?
ここまではWebアプリであるPhoto editor onlineを使った画像編集をご紹介しました。
私は他にも「Skitch」というアプリを併用しています。これはPCにインストールして使うアプリケーションですが、多くのプラットフォームに対応しているのでなかなか便利です。
モザイクや文字入れなどに対応しています。以下の記事を参考にしてください。
<参考>写真に文字や矢印を入れるなら「Skitch」で!Android、iOS、Windows、MacどれでもOK! | love guava!
まとめ
- ちょっとしたブログ画像ならツールなし&無料で作成できる
- 利用するのはWebアプリなので、OS環境に左右されない
- 他に使えるアプリとしては定番の「Skitch」がオススメ
正直、IllustratorやPhotoshop、GIMPみたいな高機能ツールでは出来て当たり前(使ったことないのでわかりませんが)な加工だとは思います。
でも私のように画像編集が不慣れな人が、ちょっとしたブログ用画像を作る程度なら十分使えると思いますよ!
<関連記事>
写真に文字や矢印を入れるなら「Skitch」で!Android、iOS、Windows、MacどれでもOK! | love guava!
少し取り扱いに困る「WebP(ウェッピー)」をJPEGやPNGなどに変換する方法 | love guava!
【WordPress】画像挿入時のリンク先をデフォルトでなしにする方法 | love guava!


