
ブログに検索フォームを設置している方は多いと思います。私が使用しているWordPressテーマの「STINGER3」にも標準で利用できるようになっています。
もちろん普通に検索はできるのですが、検索精度に少し不満がありました。なんというか、単純なキーワードマッチングされてるだけで、関連度などがあまり考慮されていないような感じがしたんです。
その不満を解消するため、ブログ内検索に「Googleカスタム検索」を設置することにしました。天下のGoogleさんなので、検索精度の高さならこれ以上のものはないかと。
今回はブログにGoogleカスタム検索を設置する方法をご紹介します。
Googleカスタム検索の設置方法
まず、Googleカスタム検索ページにアクセスします。
▼「Add」をクリック。

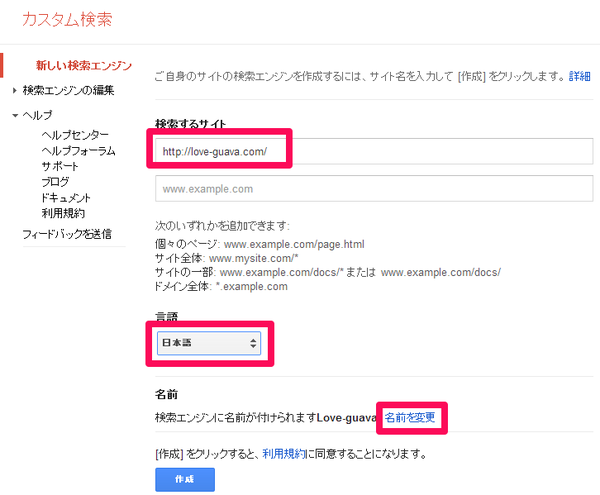
▼各種情報を入力します。

「検索するサイト」には対象となるブログのURLを入力します。
「言語」は大半の人は日本語で良いでしょう。
「名前」は今作成している検索に名前を付けられます。変更したい人はしてもよいでしょう。私はこのままで。
全て入力が終われば「作成」ボタンをクリック。
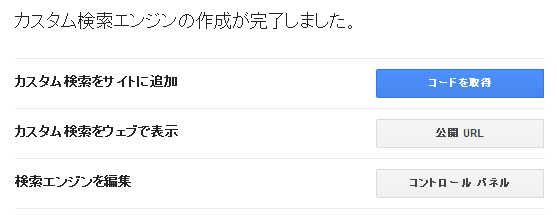
▼以下の画面が表示されて作成完了です。

「コードを取得」をクリックすると、ブログに貼り付けるためのコードが表示されます。このコードを検索フォームを設置した場所に貼り付けましょう。
ひとまずこれで終了です。このままで最低限の設定はできますが、より便利に使うために少しだけ詳細な設定を見てみましょう。上記の「コントロールパネル」をクリックします。
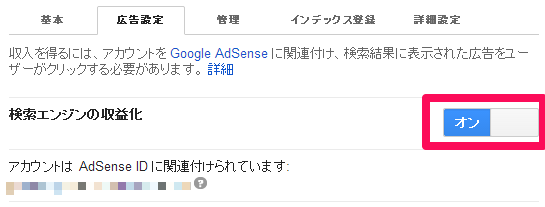
▼「設定」→「広告設定」タブをクリック。

Googleアドセンスのアカウントでカスタム検索を設定した場合、検索結果にアドセンス広告を表示して収益を得ることができます。設定しているなら、忘れずに「オン」にしておきましょう。
(ただ、収益はほとんど期待できないので気休め程度と考えてください)
次に、一番気になるデザインを見ていきましょう。
▼「設定」→「レイアウト」をクリック。

検索結果をどのように表示させるのかを選べます。私は「オーバーレイ」を使っています。
オーバーレイって何かというと、今表示しているウィンドウやタブはそのままで、その上に検索結果を被せて表示させるレイアウトのことです。
▼こんな感じになります。

下にブログがあって、検索結果がその上に表示されているのがわかりますかね?このように表示されるのがオーバーレイです。
ちなみにスマホでもきちんと表示されます。
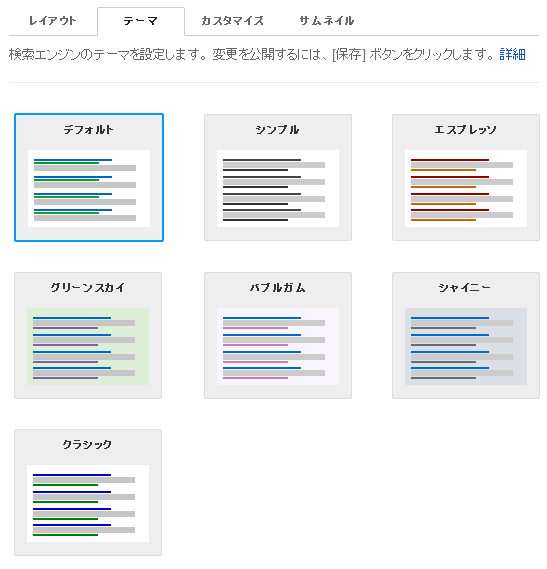
▼テーマの選択画面。

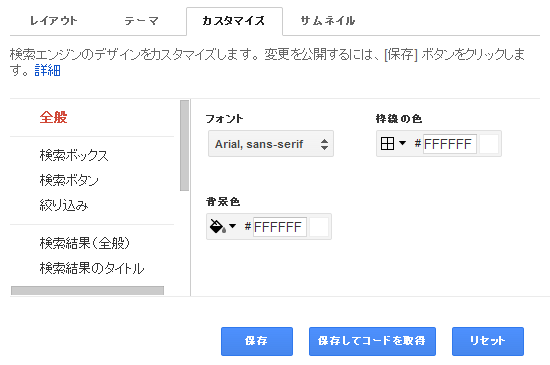
▼カスタマイズの画面。フォントや背景色などが設定できます。

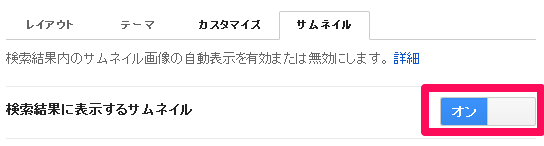
▼サムネイルの画面。

検索結果にサムネイルを表示するかどうかが選べます。表示しておいたほうが視覚的に見やすいのでオンにしています。
でも表示されるサムネイルは必ずしも自分が設定したサムネイルではないみたいです。まああまり気にしない。
他にもいろいろ設定できますが、とりあえず上記内容を押さえておけばほぼ大丈夫だと思います。
私の場合、上記のデザインだとキレイに表示されなかったので、CSSで無理矢理制御している部分があります。それもで完璧にはできていないのがちょっとアレですが、機能面で問題なさそうなのでとりあえず良しとしてます。
まとめ
記事数が増えてきて、過去記事を探すのに検索は欠かせなくなってきました。
高速で精度の高い検索をしたいならGoogleカスタム検索がオススメですよ!


