
ブログのデザインって結構頭を悩ますものですが、パソコンとスマホの表示をどう最適化するか?が最近特に重要だと思っています。
当ブログのアクセスはスマホからのアクセスが半数以上となっており、パソコン版のデザインだけ整えても効果が小さくなってきているからです。
デザイン最適化のためにパソコンとスマホで表示を切り替えていますが、その肝となるのはPHPコードによる条件分岐です。アクセスしてくる端末(パソコンなのかスマホなのか)を判定してくれる関数がWordPressには用意されています。
ただ、サイドバーで用いているウィジェットって、普通にやるとPHPコードを記述することができないんですよね。正確に言うと、記述してもブログ上ではPHPのコードが無視されて、処理を実行してくれません。
しかしそこは利用者の多いWordPress。そんな困った状態もプラグインを使えば解決できます。
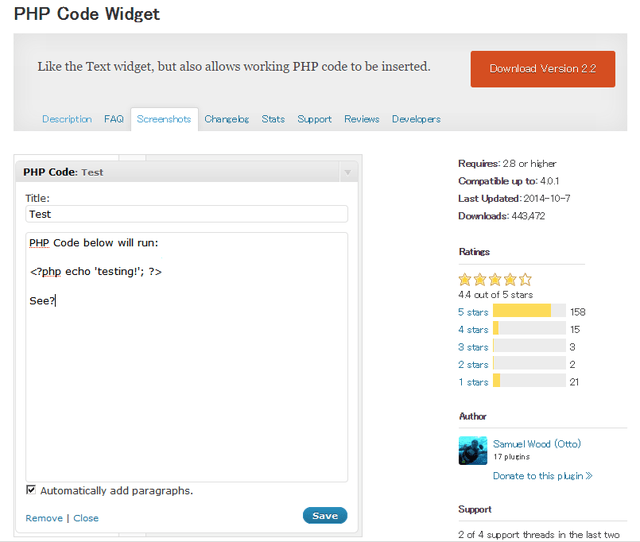
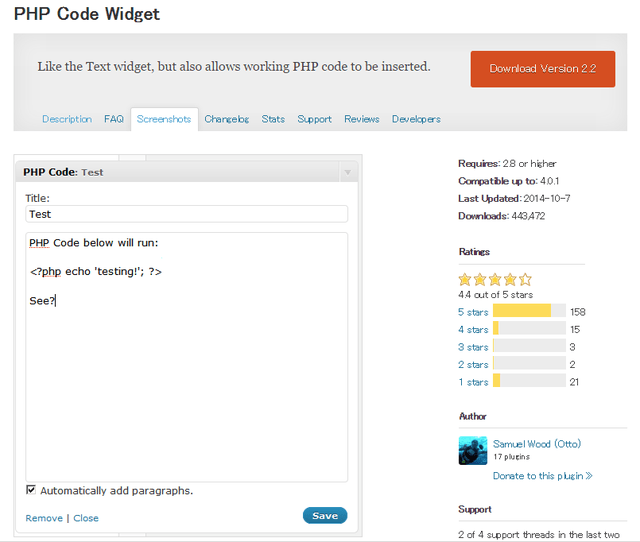
今回は「PHP Code Widget」プラグインを使って、サイドバーウィジェットにPHPコードを記述する方法をご紹介します。
通常のテキストウィジェットではPHPコードが無視される
まず、普通のテキストウィジェットにPHPコードを書いてみます。
管理メニューから「外観」→「ウィジェット」をクリックし、ウィジェット画面を開きます。
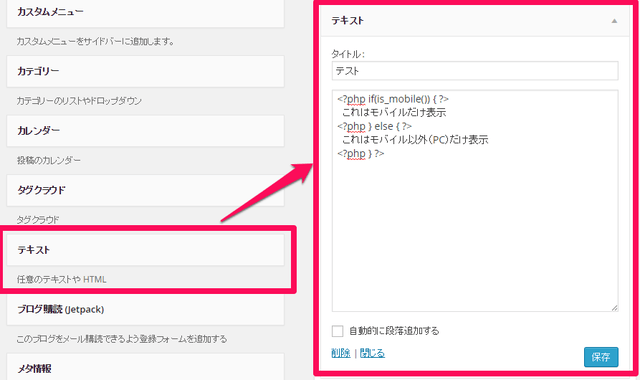
▼ウィジェットから「テキスト」をドラッグ&ドロップでサイドバーに配置します。

ここではモバイルとPCで表示を切り替える「is_mobile()関数」を記述しました。
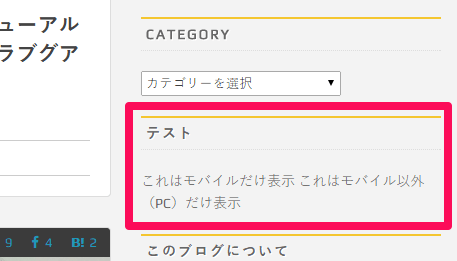
この状態でブログを表示させてみると…

このとおり、残念ながらPHPコードは無視されて表示されてしまい、パソコンからでもスマホからでも表示は切り替わってくれません。これじゃダメです。
PHP Code Widgetプラグインを使ってみる
では、PHP Code Widgetプラグインを使ってみましょう。
▼いつもどおり「PHP Code Widget」で検索してインストールします。

私が使っているWordPressのバージョン4.1ではテストされていません、みたいな注意書きが表示されていますが、問題なく使えているのでOKとしましょう。
インストールしたら有効化します。
先ほどと同じく、管理メニューから「外観」→「ウィジェット」をクリックし、ウィジェット画面を開きます。
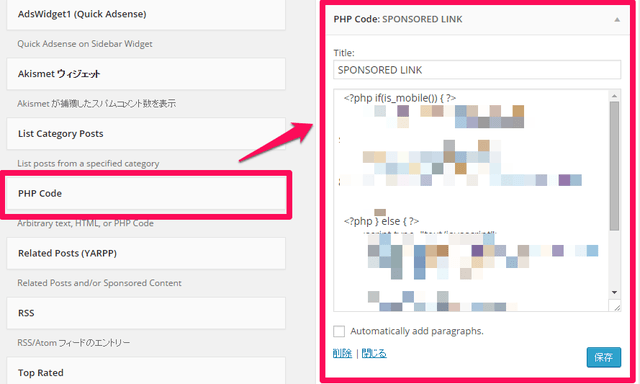
▼すると「PHP Code」というのがあるので、同じようにサイドバーに配置します。

先ほどと同じようにパソコンとスマホで表示を切り替えるPHPコードを記述します。ここではGoogleアドセンスのスクリプトタグを切り替えるようにしました。
保存してブログページを確認してみましょう。先ほどとは異なり、PHPコードがきちんと処理され、パソコンとスマホで画面表示が切り替わっていることが確認できるはずです。
まとめ
サイドバーウィジェットにPHPコードが記述できるPHP Code Widgetプラグインのご紹介でした。
通常はサイドバー(sidebar.php)に直接書けばいいと思いますが、テーマの制約などでウィジェットにPHPコードを書かないといけない…なんてときに役立つと思います。
<関連記事>
【WordPress】Feedly InsightプラグインはFeedly購読者数の推移が一目でわかる!他ブログの状況も! | ラブグアバ
【WordPress】カテゴリの一括変更は「Batch Cat」プラグインで!標準機能ではできない移動もできるよ! | ラブグアバ
ブログのアドセンス収益を1.3倍アップさせる方法。広告サイズとスマホを意識した配置がポイント! | ラブグアバ
[amazonjs asin=”4844337092″ locale=”JP” tmpl=”Small” title=”いちばんやさしいWordPressの教本 人気講師が教える本格Webサイトの作り方 第2版 WordPress 4.x対応 (「いちばんやさしい教本」シリーズ)”]