
本ブログはWordPressを利用しています。
WordPressの利点と言えばなんといってもカスタマイズ性の高さ。プラグインもそうですが、ネットに情報が豊富にあるので、CSSを筆頭に自分でコードを記述してカスタマイズことも多いです。
で、私がよくやっちゃうのが、テーマを直接編集したけどやっぱ気に食わないから戻そうってときにどう戻していいのか分からなくなっちゃうことです。
ブログが真っ白になったり、致命的にデザインが崩れたりとか、よくあります(^_^;)
まあ個人ブログなんで少々アクセスできなくなっても問題ないですが、それでもやっぱり元に戻せなくなると焦ります。。。
そこで最近心がけているのが、WordPressの修正履歴をEvernoteに残しとこうってこと。これをやり始めてから、失敗を恐れずに修正できるようになりました。
Evernoteに日付付きで修正履歴を残しておく
詳しいやり方ってほどでもないし、もうこの見出しのままなんですが、一応自分のやり方を書いときます。
テーマ編集のやり方はいろいろあると思いますが、私はブラウザからやっています。
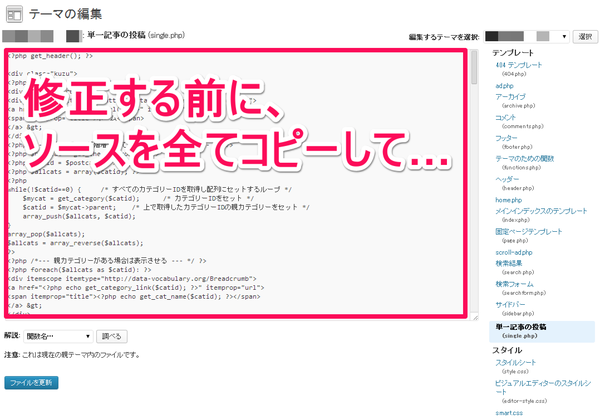
▼テーマ編集を開始する前に、ソースを全てコピーします。

▼Evernoteを開き、貼り付けます。ノート名は日付とファイル名にしています。
![201401_0548[1] 201401_0548[1]](https://love-guava.com/wp-content/uploads/2014/01/201401_05481.png)
ただこれだけですwわざわざ図つきで説明するほどでもありませんでした。これをやってからソース修正しています。
これをやっとくと便利なのが以下の点です。
ソース修正が間違っててもすぐに戻せる
冒頭にも書いたとおり、よく私はソースがグチャグチャになってわけ分からんことになっちゃいます。
そういうときは自力で修正するのは諦めて、さっさとソースを復元します。その状態から手を入れたほうが早いからです。
ホントいうと、ローカル環境できちんと確認してから本番環境に適用しろよって話なんですが、個人ブログでそこまで大掛かりにやるのもちょっとねえ…と思ったのでこんなやり方をしている次第です。
修正履歴が一目でわかる
ノート名に日付を入れたのは「修正履歴を一目でわかるようにするため」です。あー、この日にこのファイルに手を入れたのかーってことがすぐに分かります。
もちろん、バージョン管理システムじゃないので、具体的にどこをどう触ったのかはコードを比較(コンペア)しないとわからないのですが、そこまで必要になったことはほとんどありません。
修正履歴がわかって意味あるの?って思われるかもしれませんが、結構ありますよ。
例えば、「なんか最近アクセス数が下がってきてるけど、この前やったあの修正が原因かも?」とか、「ここのアドセンス配置を変えてからクリック率下がったな。元に戻そう」ってときですね。
主に、「変更した内容と時期」と「ブログの状態(PV数とか広告クリック率とか)」を突き合わせて分析(というほどでもないけど)するのに使えます。
デザインや広告配置はトライ&エラーの繰り返しです。でもすぐにコロコロ変えてちゃ効果が測定できないので、一定期間はそのまま放置。で、効果見て改悪だったら元に戻す。あれ、でもどう戻せばいいんだっけ?
↑こういう状態を回避できます。
まとめ
というわけで、WordPressの変更履歴はEvernoteに残しておくと便利だよ、って話でした。
皆さんはどのようにWordPressに手を入れていますか?
Evernoteについてはこんな記事もどうでしょう?
これは簡単!スマホで撮影した写真をEvernoteに自動的に保存する方法 | love guava!
【Evernote】ノートブックを共有して、情報を分かちあおう! | love guava!
知らなかった!Googleの認証システムはEvernoteやDropbox、WordPressにも使えますよ! | love guava!

