皆さんはブログのデザイン変更をしたとき、スマホ表示をどのように確認されていますか?
ベストなのはもちろん実機で確認することなのですが、手元にスマホがなかったり、いちいちスマホで確認するのがめんどくさかったりしますよね。
私はというと、実機で確認できない場合はChromeの拡張機能「User-Agent Switcher for Chrome」を使って確認していました。
User-Agent Switcher for Chrome – Chrome ウェブストア
でもこれが最近動かなくなってしまったんですよね。Chromeがバージョンアップしたのが原因なのかはよくわかっていないのですが。
そこで代替手段を探していたら、なんてことはない、特別な設定や拡張機能のインストールなどしなくてもChromeの標準機能でUser Agentを変更できることがわかりました。
知っておくと便利な小技だと思いますのでご紹介します。
Chromeの標準機能でUser Agentを変更する方法
それではさっそくやり方を見ていきましょう。
まず、Chromeのデベロッパーツールを開きます。やり方はいろいろですが、
- F12を押下
- Webページ上で右クリック→要素を検証
- Chromeの右上の設定アイコンをクリック→「ツール」をクリック→「デベロッパーツール」をクリック
上記のいずれかの操作をすれば良いです。
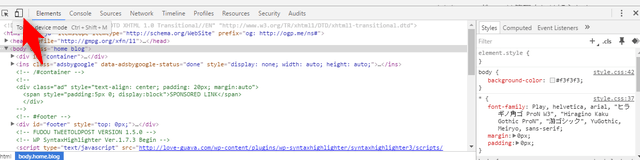
▼するとこんなウィンドウがChromeブラウザの下部に開くはず。

左上のスマホアイコンをクリックしてみてください。
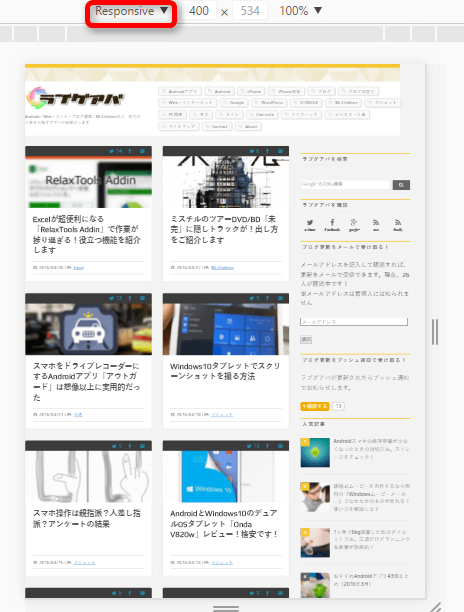
▼するとなんか縮小されたような画面が表示されました。ここで「Responsive」と表示されている部分をクリックします。

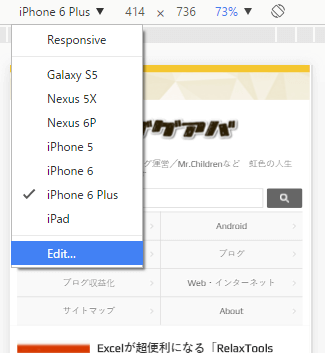
▼するとスマホの機種を選ぶことができます。お好みの機種を選択しましょう。一覧になければ「Edit…」からさらに多くの機種を選択することができます。

▼機種選択後、一度リロード(再読み込み、F5押下でできます)すればiPhone 6 Plusの画面イメージが表示されます。

確認できる端末はiPhone、Nexus、Xperia、Galaxy、Kindleなどの主要機種はカバーされています。
タッチ操作も再現されているので、マウスのクリックでタップ、ドラッグでスワイプのような操作が可能です。
右上のローテーションアイコンをクリックすれば、縦画面だけでなく横画面の表示も確認できます。
まとめ
- PCのChromeからスマホ表示を確認したいときはデベロッパーツールを使うと良い
- 様々な機種が選択できる
特別なアプリなどを使わなくてもChromeの標準機能だけでできるので、知っておくと便利なTipsではないでしょうか。
<関連記事>