
どのブラウザにも再読み込み(リロード)機能は備わっていますが、Chromeブラウザには通常の再読み込みとは異なる2つの再読み込みが存在します。
強さの異なる3種類の再読み込みがあるということですね。
画面の見た目がおかしい、以前の情報が表示されたまま…なんてときは、以前のキャッシュが残ったままになっている可能性があります。
今回ご紹介する3つの再読み込みを一つずつ試してみてください。解決するかもしれませんよ!
強さ1:通常の再読み込み
まずは基本。普通の再読み込みです。
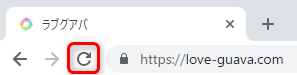
▼Chromeブラウザ上部にある更新ボタンをクリックしましょう。

または、F5キーを押下しても良いです。
強さ2:ハード再読み込み
次はハード再読み込みです。スーパーリロードなんて呼び方をされることもあります。
これはキーボードで以下キーを同時に押下します。
Ctrl+Shift+R
または
Shift+F5
これで通常再読み込みより1段階強いハード再読み込みが実行されます。
強さ3:キャッシュの消去とハード再読み込み
ハード再読み込みでもダメな場合、この「キャッシュの消去とハード再読み込み」を実行しましょう。
まずはChromeブラウザにてF12キー、またはCtrl+Shift+I を押下し、デベロッパーツールを表示させます。
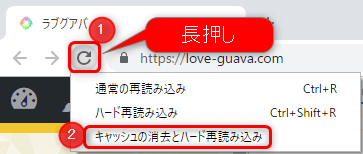
その状態で、更新ボタンを長押し(マウスの左クリックを押しっぱなしにする)しましょう。
▼すると今回紹介した3つの再読み込みが表示されるので、「キャッシュの消去とハード再読み込み」をクリックします。

これで最も強い再読み込みが行われます。
強さ2「ハード再読み込み」と強さ3「キャッシュの消去とハード再読み込み」の違いは?
ちなみに、強さ2「ハード再読み込み」と強さ3「キャッシュの消去とハード再読み込み」は何が違うの?という点について少し触れておきます。
「ハード再読み込み」はそのページが直接参照している外部ファイルのキャッシュを削除してくれますが、間接的に参照している外部ファイルのキャッシュは削除されません。
「キャッシュの消去とハード再読み込み」であれば、間接的に参照している外部ファイルも含めてキャッシュ削除されます。
間接的に参照ってどういうことかというと、Javascriptなどで動的に参照されたりするファイルなどを指します。
ちょっと専門的になるのでこれ以上の説明は避けますが、「ハード再読み込み」だけでは全てのキャッシュが削除されるわけではないということを知っておけば大丈夫です。
まとめ
というわけで、強さの異なる3種類の再読み込みについて説明しました。
まずは通常の再読み込みをやってみて、それでもダメならスーパーリロード、それでもダメならデベロッパーツール開いて、、、という手順でやれば良いですね。
ブログデザインの変更などを行ったときは試してみてください。
<関連記事>
WordPressでCSSを修正したけど反映されないときに確認すべきこと

