
アクセス解析にGoogle Analytics(グーグルアナリティクス)を使っているブロガーは多いかと思います。
でも大半の人はPV数をチェックするくらいで、「今日は●●PVいきそうだな!」とか、「リアルタイムのアクセス数凄い!」とかを見て一喜一憂されているのではないでしょうか。
まあ実は私もそんな感じなのですが、最近面白いChrome拡張機能を知りました。「Page Analytics」というものです。
この拡張機能を導入すると、あなたのブログのどこがよくクリックされたのかが視覚的にわかるんです。
なかなか面白かったのでご紹介します。
「Page Analytics」とは
Page Analytics (by Google) – Chrome ウェブストア
Page Analyticsは、あなたが管理するサイトやブログに設置したGoogle Analyticsの統計情報(どこがクリックどのくらいクリックされているかなど)を視覚的に表示できるChrome拡張機能です。
Google謹製のChrome拡張機能なので、Google Anatyticsとシームレスに連携し、リアルタイムのアクセス数などもわかります。あ、もちろん無料です。
Page Analyticsを使ってみた
言葉で説明するよりも実際の画面を見てもらったほうがわかりやすいですね。さっそく見てみましょう。
使い方ですが、Page Analytics拡張をインストールし、有効化するだけです。
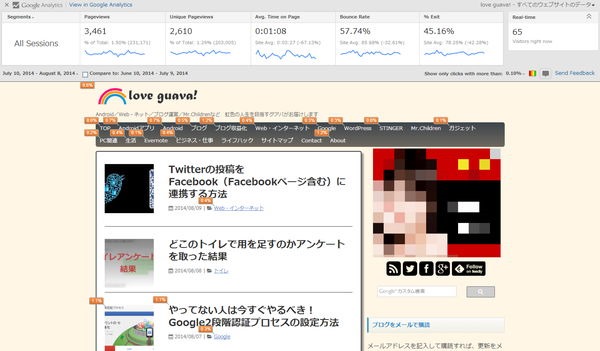
Google Analyticsを利用しているGoogleアカウントにログインした状態で自分のブログを見ると、以下のような表示になります。

画面上部に、ページビューや滞在時間、リアルタイムのアクセス数などの統計情報が表示されます。
その下は普段見ているブログの画面ですが、何やらオレンジ色のバルーンが表示されているのがわかりますか?
ちょっと小さいと思うので拡大してみます。
![201408_0717[1] 201408_0717[1]](https://love-guava.com/wp-content/uploads/2014/08/201408_07171.jpg)
わかりますかね?「●%」というパーセンテージがリンクに表示されています。
想像つくと思いますが、このページを表示した人が該当リンクをクリックした割合を示しています。この数値が大きいほどたくさんクリックされてるってことです。
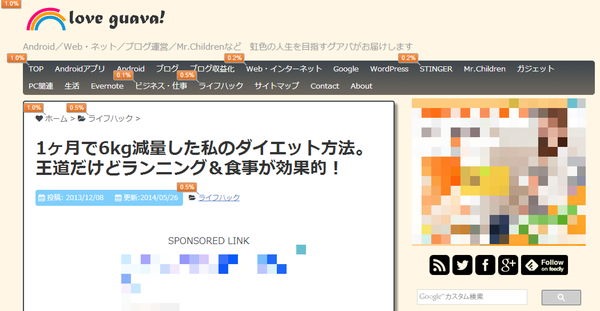
▼こんな感じで、クリック率に応じて色分けすることも可能です。

トップページのアクセス解析を見て
上記はブログトップページの解析結果ですが、トップページへ戻るリンクがよくクリックされているのはまあ当たり前ですね。
それ以外で上位なのは、上位なのは「ブログ収益化」というカテゴリと、「About」ページへのリンクなのがわかります。
おいおい、やっぱ皆ブログ収益化気になってんじゃん!って思ってしまいましたwまあこれはある意味私の思惑通りです。カテゴリを表示させてる意味があるってもんです。
ブログ書いてて「私はお金目的じゃない」って言ってる人、ウソでしょ?ならアドセンスもアフィリエイトもやめちゃいなよ
意外だったのはAboutページ。これは自己紹介やこのブログについての説明が書かれているページですが、結構見られているもんなんですね。
あまりきちんと書いていませんでしたが、もう少しきちんと書いたほうが良さげです。
確かに、私も初見のブログだと著者やブログの情報確認するもんなあ。大事です、Aboutページ。
一番人気の記事のアクセス解析を見て
今度は、長らく私のブログの中で人気記事一位に君臨している以下の記事を見てみます。
1ヶ月で6kg減量した私のダイエット方法。王道だけどランニング&食事が効果的!

これを見ると、トップページとはかなり傾向が違っているのがわかります。
ダイエットについて知りたくて来た人が大半なので、ブログカテゴリには全く興味がないようです。まあそりゃそうだよね。
ライフハック系に興味を持つのもまんとなく想像できます。やはり本当にダイエットしたい人って(良くも悪くも)意識高い人が多いですもんね。きっと自己啓発本を良く読んだりする層なのではないかと。
ブログ運営のヒントになりそう
今回わかったのは、ページごとにクリックされやすいものはかなり違うってことです。
「収益化」なんて多くの人が興味持ちそうなもんですが、ブログやってない人からすると全く見向きもされないという。
記事やそのカテゴリごとに、表示するリンクも変えたほうが効果的なのは間違いなさそうです。
といった感じで、このPage Analyticsをうまく使えば今後のブログ運営の改善に繋げられるなーと思いました。
まとめ
- Page Analyticsは自分のブログのどこがどのくらいクリックされているのかがわかるChrome拡張機能
- クリック状況を研究すれば、回遊性を高める改善策が打てそう
文字情報だけだとどうしてもわかりにくいので、こういう視覚的・直感的に多い・少ないが分かるのは良いですね。
この拡張機能を利用してうまく対策ができれば、あなたのブログの回遊性をさらに高めることができると思います。
<関連記事>
私が使っているおすすめChrome拡張機能・アプリまとめ【随時更新】
パソコンのChromeで拡張機能なしでUser Agentを変更してスマホ表示を確認する方法
これは便利!Chromeブラウザで覚えておきたいショートカットキー一覧