
ブログデザインをリニューアルした際に、SNSのシェア数をさりげなくアピールするようにしました。
▼こんなやつ。

私自身、他のブログを見るときに「この記事はツイッターやはてブでこのくらいシェアされてるのかー」というのを気にすることが多いからです。
実は旧デザインのときから記事タイトルの下あたりにツイート数やはてブ数を表示させたいと考えていたのですが、やっていなかったのは読み込みの遅さが気になったからです。
各SNSサービスが用意している標準のシェアボタンは読み込みに時間がかかり、シェア数が表示される前に読み飛ばされてしまったり、読み込みが終わったときに画面表示がガクガクになったりする(わかりますかねー?)のが嫌で導入していませんでした。
ですが、そんな悩みを解決してくれるWordPressプラグインがありました。「SNS Count Cache」というプラグインです。
これを使えばツイッターやフェイスブック、はてブなどのSNSシェア数を高速表示させることができるので、ご紹介したいと思います。
WordPress › SNS Count Cache « WordPress Plugins
SNS Count Cacheプラグインとは
SNS Count Cacheは、TwitterやFacebook、はてなブックマークなどのSNSでシェアされた回数をあらかじめキャッシュしておき、ブログ表示時に回数を読み込むことなくキャッシュされた数字を取得することで高速表示を実現してくれるプラグインです。
作者のまるぼんさんのページに詳しく解説されています。
[試] WordPressプラグイン SNS Count Cache | シェア数キャッシュで表示速度向上 | 試行錯誤ライフハック
SNS Count Cacheのインストール&設定
SNS Count Cacheを利用するためには事前準備が必要なので見ていきましょう。
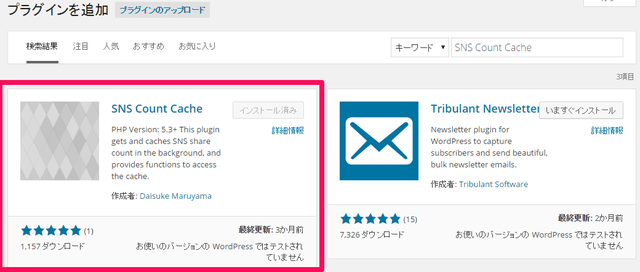
▼まずはいつものようにプラグインの新規追加から「SNS Count Cache」を検索してインストールします。

インストールしたら有効化します。
有効化後、WordPress管理画面から「設定」→「SNS Count Cache」をクリックします。
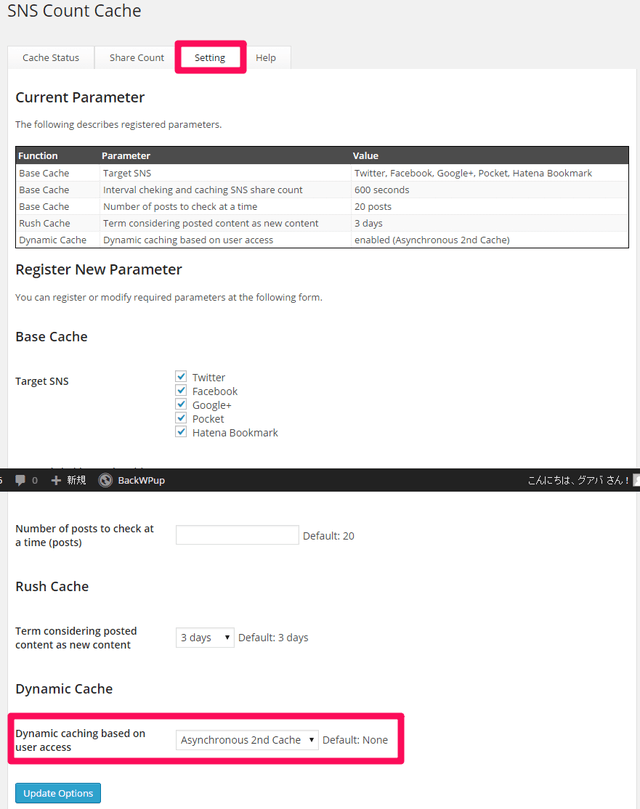
▼設定画面が表示されます。

基本的にはデフォルトのままで良いと思いますが、私が「Dynamic Cache」の項目のみ「Asynchronous 2nd Cache」に変更しました。
これは、作者のまるぼんさんもオススメの設定となっています。
余談ですが、設定値はそれぞれ一長一短があるものの「Asynchronous 2nd Cache」をおススメします。
「Asynchronous 2nd Cache」は、一次キャッシュがない場合にキャッシュ処理の予約をしつつ、二次キャッシュを活用します。そのためシェア数を表示する目的を達成しながら、キャッシュの補てんができるため機能と性能のバランスがよいです。
設定は以上ですが、最初は全ての記事に対してキャッシュを取得する必要があるため、記事数によってはかなり時間がかかります。
上記設定の場合、10分に1回、20記事分のキャッシュを取得する設定なので、100記事あるブログの場合は全記事のキャッシュを取得するのに単純計算で50分はかかることになります。
時間を短縮したいからといって、キャッシュの取得間隔を極端に短くするとサーバーに負荷がかかってしまうのであまりおすすめしません。ほっとけば勝手にキャッシュしてくれるので、あせらずに放置しておくくらいの気持ちで待ちましょう。
キャッシュされた数字の取得方法
キャッシュされたSNSシェア数を取得するには、表示したい場所に以下の関数を記載する必要があります。
- scc_get_share_twitter()…Twitterのシェア数を返す
scc_get_share_facebook()…Facebookのシェア数を返す
scc_get_share_gplus()…Google+のシェア数を返す
scc_get_share_hatebu()…はてなブックマークのシェア数を返す
scc_get_share_pocket()…Pocketのシェア数(正確にはブックマーク数)を返す。
scc_get_share_total()…上記シェア数の合計を返す
※2015/2/1にプラグインが0.4.0にバージョンアップし、上記関数の使用が推奨されています。旧バージョンの関数も使用できるようですが、非推奨とのことなのでできれば上記関数を使うようにしましょう。(本ブログで紹介している設定画面は0.4.0より前のバージョンです)
[試] 表示速度改善のその先へ!進化するWordPressプラグイン SNS Count Cache | 試行錯誤ライフハック
上記関数で取得できるのはあくまで数字だけなので、必要に応じてCSSなどでデザインを整えてあげましょう。
せっかくなのでアイコンなんかもWebフォント化してやると、画像と比べて表示が高速化されて良いと思います。以下記事を参考にしてみてください。
意外と簡単!アイコン風Webフォント使ってみたらブログデザインがグッと洗練されたよ!設定方法を紹介 | ラブグアバ
あくまでキャッシュなのでリアルタイムな数値でないことに注意
一定の間隔でSNSシェア数を取得してキャッシュするという仕組み上、ブログに表示されるSNSシェア数が必ずしもアクセスした時点の最新の数字でない場合があります。
アクセスの度に最新の数字を取得することもできますが、それだとあまりこのプラグインを使うメリットがありません。アクセス時の読み込みをなくすのがこのプラグインの目的ですからね。
最新の数字じゃなくてもブログのアクセス数が極端に下がったりするわけないので、あまりこだわらないようにしましょう。
まとめ
今やブログ運営とSNSは切っても切り離せない関係となっています。
SNSシェア数があまりに少ない段階で数字を主張しても逆効果ですが、ブログがある程度育ってきたら目障りにならない程度にアピールするのは効果的だと思います。
そんなときにはこのSNS Count Cacheプラグインを使うのがオススメです。
<関連記事>
意外と簡単!アイコン風Webフォント使ってみたらブログデザインがグッと洗練されたよ!設定方法を紹介 | ラブグアバ
[amazonjs asin=”4810912809″ locale=”JP” tmpl=”Small” title=”稼げるSNS tsū(スー)最速攻略ガイド”]