
時々、ブログのデザインを無性に変えたくなることがあります。と言っても、CSSをちょこちょこいじる程度なのですが、あまりCSSに詳しくない私には「この部分をこう書き換えるとこう変わる!」という経験値みたいなのがなくて、いつも試行錯誤しています。
本ブログはWordPressで構築しているので、例えば「style.css」を書き換えて保存して、ブラウザで確認したら「うわ!全然予想と違う!デザイン崩れまくっとる!」ということがよくあります。
一瞬だけとは言え、デザイン崩壊したブログにアクセスいただいた方には迷惑な話なので、極力こういう事態は減らしたいところ。
そこで私がやることにしたのが、Chromeの標準機能である「デベロッパーツール」を使って、実際に修正する前にCSSやHTML修正のシミュレートすることです。
デベロッパーツールを使えるようになると非常に便利なので、皆さんにもご紹介したいと思います。
Chromeの「デベロッパーツール」とは?
Chromeのデベロッパーツールをご存じない方もいるかもしれないので簡単に説明しますと、単語から想像できるとおり「開発者向けのデバッグツール」です。同じような機能を有しているものとしては、Firefoxのプラグイン「Firebug」なんかが有名ですね。
開発者向けというくらいなので、非常に多くの便利な機能(JavaScriptのデバッグとかネットワーク通信のやりとりだとか)を備えています。
ただ、高機能ゆえに使いこなすのは結構大変です。私も全然使いこなせていません。
今回ご説明するのはほんのさわりの部分だけですが、それだけでも便利ですよ!
Chromeのデベロッパーツールを使ってCSSを仮修正する方法
では実際にデベロッパーツールを使って、CSSを仮修正してみましょう。
ここで注意なのが、あくまで「仮」という点です。これをやったからってCSSが修正されるわけではなく、「ここをこう直せばこういう見え方をする」という修正指針の一助として使うことを目的としています。
デベロッパーツールの起動
まずはデベロッパーツールを起動しましょう。
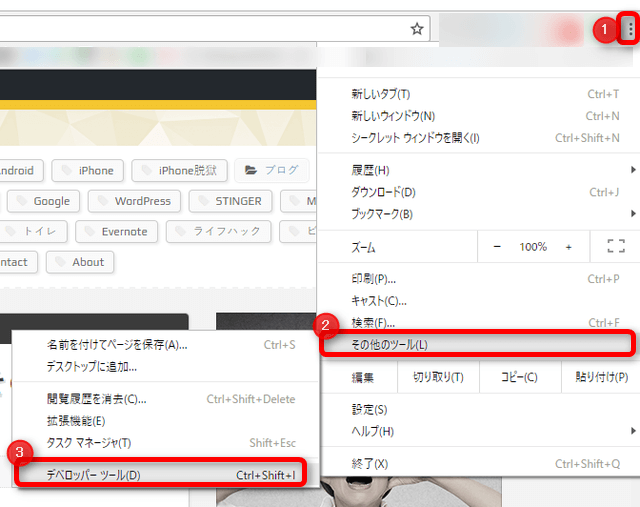
▼Chromeブラウザ右上の「三」みたいな記号をクリック→「ツール」→「デベロッパーツール」をクリック。

ショートカットキーは「Ctrl+Shift+I」または「F12」です。私はいつも「F12」を使っています。
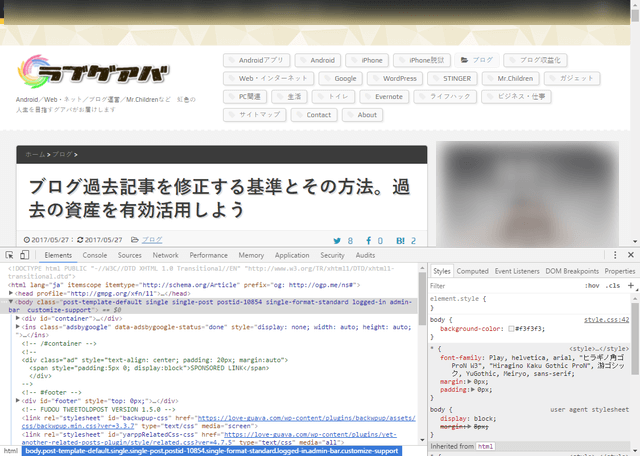
▼すると、画面下部にデベロッパーツールが表示されます。

この画面を使ってCSSの仮修正を行っていきます。
CSSを確認&修正する
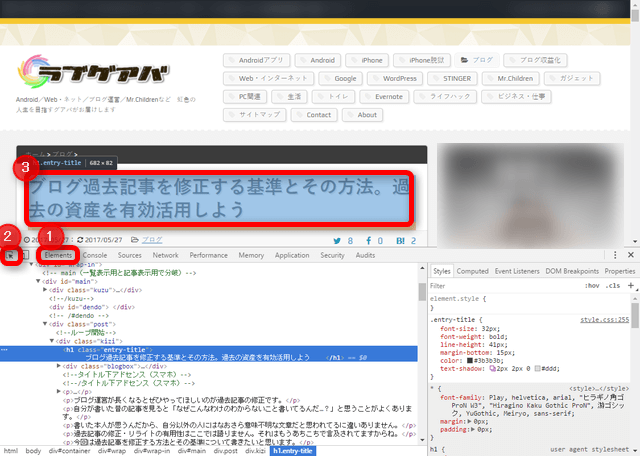
まずは現状のHTMLやCSSがどうなっているのかを確認します。「Elements」タブになっていることを確認して、矢印アイコンをクリックします。
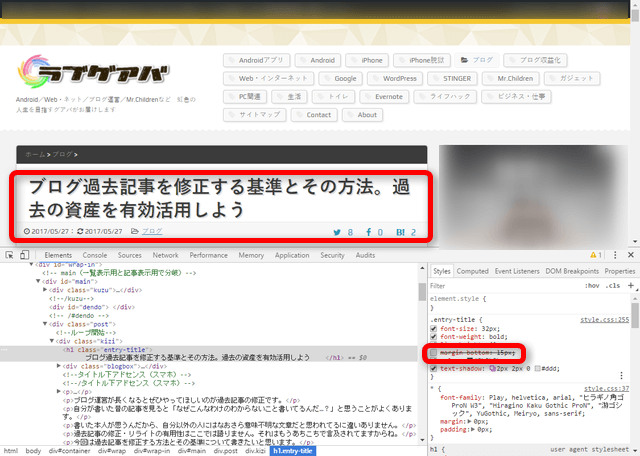
▼見出しのCSSを(仮)変更してみます。見出し(下の例だと「ブログ過去記事を~」の部分)をクリックします。

すると、見出しの要素が選択されます。選択箇所はh1タグで、「entry-title」というclassが指定されていることがわかります。
タグやclassに適用されているCSSが右下に表示されます。
見出しの黄緑色は「padding」を、オレンジ色は「margin」を示しています。
ちなみに、見出し部分を右クリックして「検証」を選択しても同様のことができます。こちらのほうが早いかもしれません。
▼「margin-bottom」のチェックをはずしてみます。

そのスタイルが取り消し線で除外されます。ちょっとわかりにくいですが、見出しのすぐ下の間隔がなくなっています。
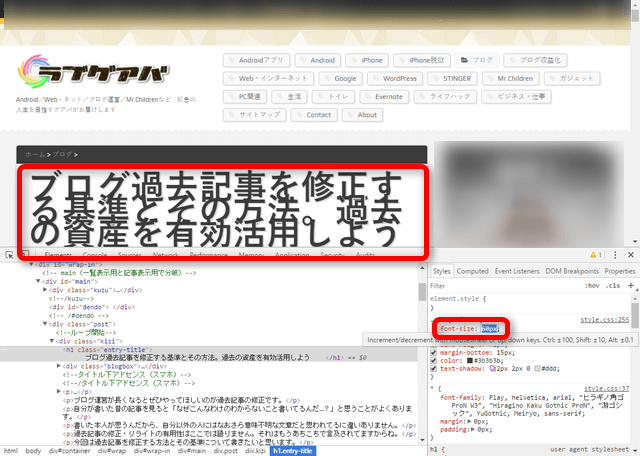
▼フォントサイズを変えてみましょう。「font-size:32px;」の「32px」をクリックします。

60pxに変更してみました。大きくし過ぎて文字が重なっちゃってますが、まあ気にしない。
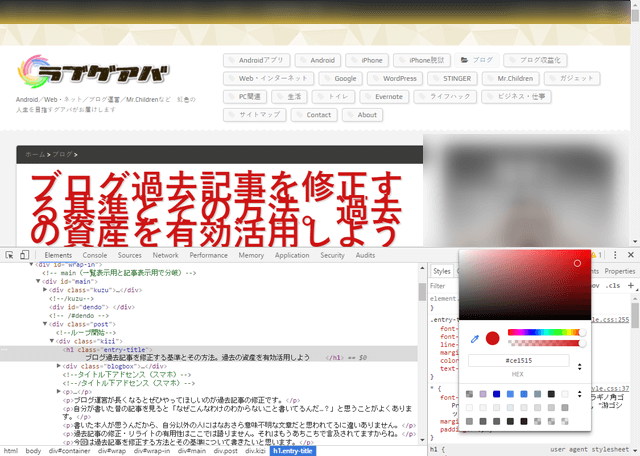
▼色を変えてみましょう。

カラーパレットから視覚的に色を選択できます。もちろん、カラーコードやカラーネームを指定することもできます。
どうでしょうか?こんな感じでCSSの反映をリアルタイムでチェックできるのがおわかりいただけましたか?
HTMLについては触れませんでしたが、CSS同じようにHTMLタグ部分を修正することで反映確認できます。
繰り返しますが、これは「仮修正」なので、実際のCSSファイルやHTMLファイルの修正を行う必要があることに注意してくださいね。
CSSファイルを修正したのにブラウザ上で反映されない…そんなときは以下の記事を参考にしてみてください。
WordPressでCSSを修正したけど反映されないときに確認すべきこと
まとめ
いかがだったでしょうか。デベロッパーツールの基礎の基礎部分だけですが、これだけでも十分役に立つと思うので、Chromeを利用している人はぜひ使ってみてください!
<関連記事>
WordPressでCSSを修正したけど反映されないときに確認すべきこと

