
Webフォントってご存じですか?
WebフォントはWWW上からフォントを表示する技術である。HTMLにおけるフォントのダウンロードはCSS3.0 fonts moduleにて内包された。
※Webフォント – Wikipediaから引用
なんかこれだけだとよくわかりませんね。
ちょっとだけ説明すると、通常PCにインストールされていないフォントは表示できないのですが、フォントをWeb上に公開し、Webサイトを表示するときにそのフォントを読み込むことで多様なフォントを扱えるようにする技術のことです。
私も存在は以前から知っていたのですが、なんとなくめんどくさくて敷居が高そうなイメージがあって導入を見送っていました。
ところが、最近とある記事を拝見して「これは素敵!そして簡単そう!」と思い、やってみることにしました。
やってみたら思ったとおり簡単で仕上がりも上々だったので、ぜひ皆さんにもご紹介したいと思います。
Webフォント導入のきっかけ
Webフォントを導入しようと思ったのは以下の記事を拝見したのがきっかけでした。
WEBフォントで簡単に!STINGER3の細かいところにアイコンを入れてみた
これを見て「わー、細かいけどこういうの素敵!これは私もパクりたい!オマージュしたい!」と思いたち、やってみることにしました。
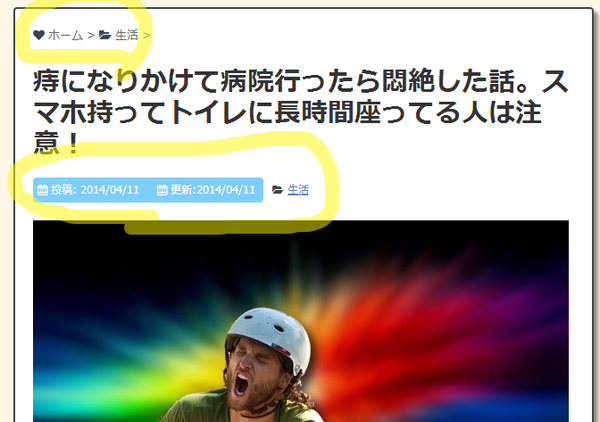
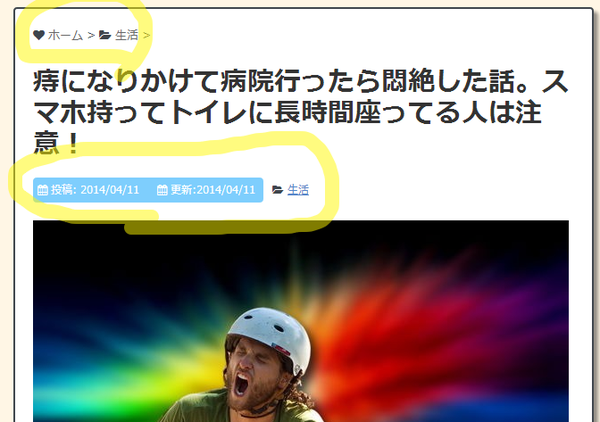
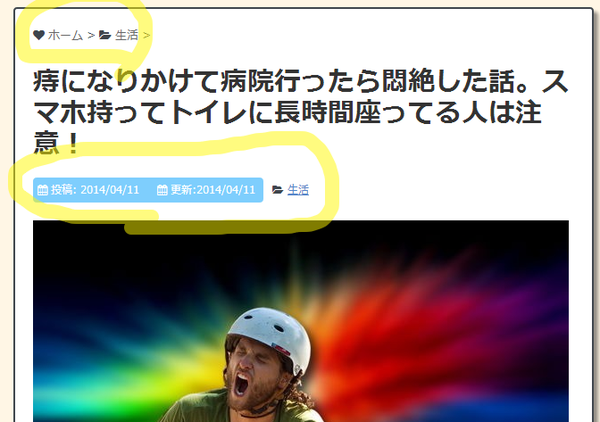
で、いきなり結果から書くと、こんな風になります。

黄色の○で囲まれたハートやフォルダのアイコン。これが今回導入したWebフォントなのです。
これがフォント?って思いますよね。そうなんです、こういう一見画像(アイコン)風のデザインをフォントだけできちゃうのがWebフォントの優れたところなんです!
あくまでフォントなので拡大・縮小しても画像が荒くなったりしませんし、CSSでの装飾だって可能です。画像じゃないので表示も軽いです。
どうですか?ちょっと興味わいてきましたか?気になってきたら続きをどうぞ!
Webフォントの設定方法
それでは導入方法をご説明します。前述の「32Style」さんに書かれていることが全てではありますが、私も一応手順を書いときます。
Webフォントのダウンロード
まず、今回使うWebフォント「Font Awesome」を以下からダウンロードします。
Font Awesome, the iconic font designed for Bootstrap
zipファイルがダウンロードされるので、解凍しましょう。
すると、「css」「fonts」「less」「scss」という4つのフォルダが出来上がります。今回使うのは「css」と「fonts」の2フォルダだけです。
WordPressサーバにアップロード
「css」と「fonts」の2フォルダを、WordPressテーマフォルダの配下にFTPでアップロードしましょう。
テーマフォルダの位置や名称は人によって異なるのでご自身で確認してください。私はStinger3テーマフォルダの配下に「webfont」というフォルダを作り、その配下に2つのフォルダをアップロードしました。
header.phpにタグを記述
次に、header.phpのheadタグ内に以下の一文を追記します。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/webfont/css/font-awesome.min.css">
私は「webfont」の配下に「css」フォルダ配置したので上記のようなパス指定をしていますが、ご自身のフォルダ構成に合わせて記述を変更してくださいね。
使いたいアイコン名を記述
最後に、使いたいアイコン名を任意の場所に記述すれば完了です。
<i class="fa (使いたいアイコン名)"></i>
例えば、こんなメールのアイコン「」が使いたければ以下のように記述します。
<i class="fa fa-envelope"></i>
アイコン名は以下のページから確認できますよ。
まとめ
- Webフォントは意外と簡単に導入できる
- フォントなので表示が軽いし装飾も可能
- ブログのデザインをぐっと引き締められる
細かいところですが、この細かいアイコンがあることでブログのデザインがグッと洗練された印象になると思います(私の自己満足??)。
STINGERは利用ユーザーが多いので、ちょっとでも個性を出したいところですからね。興味ある方はお試しあれ!