
WordPressでブログのホームを表示したとき、1ページに表示する最大投稿数はPCとスマホで違う件数にしたい場合はどうすれば良いのでしょう?
…というのがわからなかったのでブログでヘルプを求めてみたところ、ありがたいことにいろんな情報をいただきました。そして、対応方法もわかったので共有いたします。
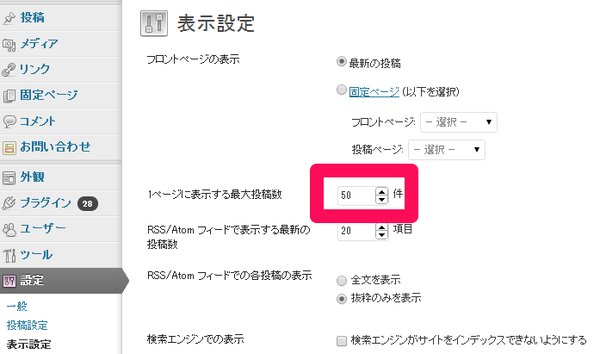
表示設定で1ページに表示する最大投稿数は設定できるが…
WordPressを使用している場合、管理画面の「設定」→「表示設定」→「1ページに表示する最大投稿数」で表示件数を制御できます。

この表示件数を、例えば「PCなら50件、スマホ(タブレットも含む)なら10件」みたいに切り替える方法はあるんでしょうか?
ググっても見つけられなかったので、もしわかる方いらっしゃったら教えてください!
…というのが質問内容でした。
WordPressで記事一覧の表示件数をPCとスマホで切り替える方法
すると、皆さんから参考になる情報が続々寄せられました。本当にありがたいことです!感謝!
さっそくご紹介していきましょう!
WP_Queryを使う方法
一番多く寄せられたのがこれ。「WP_Query」という関数を利用する方法です。
【助けて】WordPressで記事一覧の表示件数をPCとスマホで切り替える方法は? http://t.co/1Lm8p1ono5 @loveguavaから UAで分けて、それぞれWP_Queryを使って自力で設定するしかないんじやないですか?
— Nobuo (@Nobuo_Create) 2014, 2月 21
is_mobileで分岐させて、WP_Queryの引数で指定してあげる。。とかでいけそうな気がする。有識者の方〜w【助けて】WordPressで記事一覧の表示件数をPCとスマホで切り替える方法は? http://t.co/kRE97CDBH8 @loveguavaさんから
— Qtaro (@Daisuke_9taro) 2014, 2月 22
ふむー。ぶっちゃけよくわかってないのですが、以下のリファレンスを見てちょっとわかりました。
関数リファレンス/WP Query – WordPress Codex 日本語版
とは言うものの、素人が適当にコピペして完了!…というほど簡単ではなさそうです。
query_postsに追記する方法
続いてはこれ。
@loveguava 方法としてはis_mobileで分岐してこのサイト(http://t.co/PNWMA9cf4r)のコードを書けば出来そうな感じがするけど。あまり詳しいことが分からないので出来なかったらごめんなさい。 http://t.co/gzJdN9VD6b
— おゆきさん (@oyuki_sun) 2014, 2月 22
おゆきさんからの情報を元に、こんなページも見つけました。
徹底解説!query_postsを使ってWordPressで表示する記事数をカテゴリごとに変更する(プラグイン不使用) | Sabakura Blog
ふむふむ。なるほど。これもちょっとトライ&エラーが必要そうです。
<2014/02/24追記>
query_postsはあまり推奨されてない関数だという情報をいただきました。
注 2: query_posts() はページ内のメインクエリーを書き換え、新しいクエリーのインスタンスと置き換えるために使う関数としては過度に単純化され、問題が発生しやすい方法です。非効率的で(SQL クエリを再実行します)、一部の状況では適切に実行することもできません(特にページング処理)。モダンな WordPress コードではもっと安定したメソッドを使うべきです。例えばpre_get_posts フックを使った方法などです。ひとことで言うと、query_posts() は決して使うべきではありません。
おおう。。。決して使うべきではないってか…
上記の記述がどこまで信ぴょう性があるのかわかりませんが、下記のような記事も見つけました。
query_postsを捨てよ、pre_get_postsを使おう【追記あり】【報告あり】 | notnil creation weblog
やはりあまり使わないほうが良さそうです。Nobuoさん、情報ありがとうございます。
functions.phpに追記する方法
結論をいいますと、この方法を試してみるとうまくいきました!
@loveguava 連投すいません。今ルノアールでMNP待ちで試してみましたがwこちらのURLのコードをfunctions.phpにいれるだけで、モバイルでの表示を$new_limitの数に制限できますね。http://t.co/TRkEwbPEt9
— ハマコー (@hamako9999) 2014, 2月 22
下記のコードを「functions.php」にコピペすれば、スマホから表示させたときの件数を変更できます。
※functions.phpを編集するときは必ずバックアップしてからにしてくださいね!
add_action('pre_get_posts','change_limit_mobile');
function change_limit_mobile($query){
$new_limit = 10;
$iphone = strpos($_SERVER['HTTP_USER_AGENT'],"iPhone");
$android = strpos($_SERVER['HTTP_USER_AGENT'],"Android");
$ipad = strpos($_SERVER['HTTP_USER_AGENT'],"iPad");
$berry = strpos($_SERVER['HTTP_USER_AGENT'],"BlackBerry");
$ipod = strpos($_SERVER['HTTP_USER_AGENT'],"iPod");
if (( $iphone || $android || $ipad || $ipod || $berry ) && $query->is_main_query()){
set_query_var('posts_per_page',$new_limit);
}
}見れば大体わかるコードですが、ちょっとだけ説明。
5行目の「$new_limit」でスマホの場合に何件記事を表示したいかを指定します。
7~15行目は、ユーザーエージェント(UA)を見てスマホ・タブレットかどうかを判定しています。
この部分は別の関数(wp_is_mobileとか)で置き換えてもいいかもしれません。
プラグインを利用する方法
さすがWordPress。プラグインもあるみたいです。これこそWordPressの強みですよね。
@Nobuo_Create @loveguava wordpress用のプラグインも有りました・・・ http://t.co/zKUuFJe217
— ハマコー (@hamako9999) 2014, 2月 22
このプラグインは使っていないので適当なことは言えないのですが、どうもWPtouchのような「スマホ表示に最適化するプラグイン」のようです。
スマホ表示は変えたくなかったし、これだけのためにプラグインもなあ…と思って導入は見送りました。
WordPressの技術情報を探すときのコツ
これはフォロワーさん達からいただいたアドバイスです。
日本語で見つからなかったら英語で探してみる
ハマコー (hamako9999)さんから教えていただきました。これはWordPressに限らないのですが、プログラミング言語などのいわゆる技術情報は、日本語で検索していい結果が得られなかったら、英語で調べてみると良いということです。
英語がほとんどできない私からすると、正直、英語で検索するのはかなりハードルが高いです。しかしながら、技術情報に関する量や鮮度は海外のほうが勝ります。WordPressも例外ではありません。
英文をスラスラ読むのは不可能でも、平易な単語だけ見ながらGoogleとかの翻訳機能なんかも使ってみると、なんとなく意味はわかるものです。
最初はちょっととまどうと思いますが、やってみる価値はあるでしょう。
WordPressの質問はフォーラムが良さげ
これはorefolder (orefolder)さんからのアドバイスです。WordPressは日本語のフォーラムがあるので、そちらで質問したほうが有益な情報が得やすいとのことです。
こんなのあったんですね!確かにWordPressに特化してるのでズバリな回答をもらえそうです。今後はこちらを確認&必要に応じて質問するなどして活用したいです。
まとめ
- PCとスマホで表示件数を変えるのは、functions.phpに追記すれば可能
- WordPressの技術情報を探すコツがあるので頭に入れとこう
- フォロワーさん・読者さんにマジ感謝!
わからないことをブログ記事に書くと結構すぐに助言や回答をいただけて本当に助かります!
でもあまりに教えてクレクレ君になるときっと嫌われてしまうので、まずは自力で調べることを忘れないようにします。
<関連記事>
【WordPress】画像挿入時のリンク先をデフォルトでなしにする方法 | love guava!
WordPressの新規投稿をGoogle+に連携する方法(TwitterやFacebookもできるよ) | love guava!
【WordPress】YARPPの関連スコア設定が選択できない場合の対処方法 | love guava!
<2014/02/24追記>
この対応ですが、例えば次のページに進んだときに、PCとスマホで「URLは同じだけど表示されてる内容が違う」という状態になります。当たり前ですが。。。
これがひょっとしたらGoogleなどの検索エンジンに対して誤認識される可能性があるかもしれないという指摘をいただきました。
このご指摘はごもっともです。ページングされたURL(例:https://love-guava.com/page/2/)をインデックスさせなければ問題ないような気がしますが、確証はありません。気になるようであればこの対応はしないほうが良いと思われます。
私も言われてみて不安になったのでこの対応はやめました。

